Raising Manager
Raising Manager permet de faire économiser des dizaines d'heures de travail et plusieurs boîtes d'aspirine aux responsables de collecte, en affectant automatiquement en 10 secondes, pour une ou plusieurs journées de collecte, les bénévoles dans les magasins participants, tout en respectant leurs choix, leurs disponibilités temporelles et géographiques, et en maximisant le nombre de magasins dans lesquels la collecte sera assurée.
Télécharger Raising Manager gratuitement
Sommaire
- Installation
- Mise à Jour [+]
- Contenus Réservés aux Bénévoles
- Pages Réservées aux Bénévoles [+]
- Statut de la/du Bénévole [+]
- Affichage des Informations Concernant la/le Bénévole [+]
- Affichage des Informations Concernant un Magasin [+]
- Affichage des Informations Concernant un Planning [+]
- Nombre Minimal et Nombre Maximal
- Algorithme [+]
- Temps Offert et Temps Requis
- Compteurs [+]
- Affichage des Options [+]
- Cryptage des URLs
- E-Mails [+]
- Autorépondeurs [+]
- WordPress
- Affichage des Informations Concernant l'Utilisatrice/Utilisateur [+]
- Instructions Personnalisées
- Affichage des Formulaires [+]
- Création des Formulaires [+]
- Le Codillon [input]
- Attributs du Codillon [input]
- Le Codillon [textarea]
- Attributs du Codillon [textarea]
- Le Codillon [select]
- Attributs du Codillon [select]
- Le Codillon [option]
- Attributs du Codillon [option]
- Champs Obligatoires
- Messages d'Erreur
- Attributs du Codillon [error]
- Le Codillon [label]
- Attributs du Codillon [label]
- CAPTCHAs
- Attributs du Codillon [captcha]
- Double Saisie
- Mot de Passe Actuel
- Le Bouton de Soumission
- Le Codillon [validation-content]
- Le Codillon [indicator]
- Attributs du Codillon [indicator]
- Affichage de la Liste des Plannings
- Personnalisation de la Liste des Plannings [+]
- Documents PDF
- Création de Vos Pages Relatives à l'Espace Bénévole [+]
- Votre Page d'Inscription
- Votre Page de Confirmation d'Inscription
- Votre Page de Réinitialisation du Mot de Passe
- Votre Page de Connexion
- Votre Page de Déconnexion
- Votre Page d'Accueil des Bénévoles
- Votre Page de Modification de Profil
- Votre Page de Disponibilités
- Votre Page de Plannings
- Votre Menu de Navigation
- RGPD [+]
- Champs Personnalisés
- Sites Statiques Non Gérés Par WordPress [+]
- Personnalisation Avancée [+]
- FAQ [+]
- Améliorations
1. Installation
Vous pouvez installer Raising Manager via la page Ajouter des extensions du menu Extensions de WordPress (Extensions => Ajouter => Téléverser une extension). Envoyez le fichier du plugin sans le dézipper. Vous pouvez aussi l'installer comme ceci :
- Dézippez le fichier du plugin.
- Uploadez via votre logiciel FTP le dossier raising-manager, et uniquement ce dossier, dans le répertoire des plugins de votre site Web (ce devrait être wp-content/plugins).
Lorsque vous avez installé Raising Manager :
- Activez le plugin via le menu Extensions de WordPress.
- Configurez le plugin via la page Options de Raising Manager.
2. Mise à Jour
Mettre à jour Raising Manager ne vous fait perdre aucun réglage, ni aucune donnée.
Vous pouvez mettre à jour Raising Manager via le menu Extensions de WordPress, et via la page Mises à jour de WordPress du menu Tableau de bord de WordPress (Tableau de bord => Mises à jour), ou encore via la page Ajouter des extensions du menu Extensions de WordPress (Extensions => Ajouter => Téléverser une extension, envoyez le fichier du plugin sans le dézipper). Vous pouvez aussi le mettre à jour comme ceci :
- Dézippez le fichier du plugin.
- Uploadez via votre logiciel FTP le dossier raising-manager, et uniquement ce dossier, dans le répertoire des plugins de votre site Web (ce devrait être wp-content/plugins), sans supprimer le dossier raising-manager déjà présent dans ce répertoire.
Vous n'avez pas besoin de désactiver puis réactiver le plugin.
2.1 Mise à Jour Automatique
Vous pouvez choisir d'installer automatiquement toutes les mises à jour de Raising Manager dès qu'elles sont disponibles, en cochant la case Mettre à jour automatiquement Raising Manager du module Mise à jour de la page Options de Raising Manager. Pour vous assurer que ça fonctionne bien, renseignez vos données d'accès FTP dans votre fichier wp-config.php, comme ceci :
define('FTP_HOST', 'votre-hôte-ftp');
define('FTP_USER', 'votre-nom-d-utilisateur-ftp');
define('FTP_PASS', 'votre-mot-de-passe-ftp');Si ça ne fonctionne toujours pas, assurez-vous que l'extension PECL Zip est bien activée sur le serveur qui héberge votre site Web.
3. Contenus Réservés aux Bénévoles
Pour afficher un contenu réservé aux bénévoles, insérez dans vos articles/pages/widgets un codillon comme celui-ci :
[raising-content]Contenu affiché si vous êtes connecté(e) en tant que bénévole[/raising-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute n'est pas connecté(e) en tant que bénévole, comme ceci :
[raising-content]
Contenu affiché si vous êtes connecté(e) en tant que bénévole[other]
Contenu affiché si vous n'êtes pas connecté(e) en tant que bénévole
[/raising-content]4. Pages Réservées aux Bénévoles
Vous pouvez créer des pages accessibles uniquement aux internautes connecté(e)s en tant que bénévoles, et rediriger les internautes vers une autre page si elles/ils ne sont pas connecté(e)s en tant que bénévoles. Si vous utilisez Raising Manager sur un site statique non géré par WordPress, suivez ces instructions.
Note : Si vous êtes connecté(e) en tant qu'administratrice/administrateur ou éditrice/éditeur, vous ne serez pas redirigé(e).
Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, répondez aux questions du module Espace bénévole. Vous pouvez aussi faire comme ceci :
Créez le champ personnalisé raising (si vous ne voyez pas le module des champs personnalisés, suivez ces instructions, ou cliquez sur Options de l'écran tout en haut à droite de la page et cochez la case Champs personnalisés pour le faire apparaître) et entrez comme valeur un codillon comme celui-ci :
[raising-redirection condition=condition url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute et condition par :
- session pour rediriger l'internaute uniquement si elle/il est connecté(e) en tant que bénévole
- !session pour rediriger l'internaute uniquement si elle/il n'est pas connecté(e) en tant que bénévole
Par exemple, dans la page d'édition de la page contenant votre formulaire de connexion, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection condition=session url=URL]Lorsqu'elle/il sera connecté(e) en tant que bénévole, l'internaute sera alors immédiatement redirigé(e) vers l'URL spécifiée.
Pour mieux comprendre comment créer vos pages relatives à l'espace bénévole, référez-vous à cette section.
4.1 Page de Déconnexion
Pour déconnecter la/le bénévole, il suffit de la/le faire cliquer sur un lien pointant vers urlindex.php?action=logout, où url est l'URL du répertoire raising-manager (situé à l'intérieur de votre répertoire de plugins). La/Le bénévole déconnecté(e) est alors redirigé(e) vers votre page d'accueil.
Votre URL de déconnexion devrait donc ressembler à celle-ci :
https://www.votre-nom-de-domaine.com/wp-content/plugins/raising-manager/index.php?action=logout
Vous pouvez créer une page de déconnexion avec une URL de redirection personnalisée. Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection action=logout url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute.
L'accès à cette page aura alors pour effet de déconnecter la/le bénévole et de la/le rediriger vers l'URL spécifiée. Il vous suffit donc d'insérer un lien pointant vers cette page dans votre site Web ou seulement à l'intérieur des pages réservées aux bénévoles pour permettre à vos bénévoles de se déconnecter.
4.2 Sites Statiques Non Gérés Par WordPress
Si vous utilisez Raising Manager sur un site statique non géré par WordPress, vous ne pouvez pas utiliser les champs personnalisés. Pour les remplacer, vous devez insérer ces lignes de codillon dans le fichier PHP de votre page Web :
add_shortcode('raising-redirection', create_function('$atts', 'include_once raising_path("shortcodes.php"); return raising_redirection($atts);'));
$raising = '[votre-codillon]'; do_shortcode($raising);juste après cette ligne :
include_once $file;en remplaçant [votre-codillon] par un codillon permettant de rediriger l'internaute.
Si votre page contient un formulaire de connexion, vous devez également insérer cette ligne de codillon :
<?php $redirection = do_shortcode($raising); if ($redirection != '') { echo '<script>window.location = \''.$redirection.'\';</script>'; } ?>juste après cette ligne :
<?php wp_footer(); ?>5. Statut de la/du Bénévole
Vos bénévoles peuvent avoir 3 statuts : Actif, Inactif et Désactivé. Un(e) bénévole active/actif peut se connecter pour accéder aux contenus réservés aux bénévoles. À l'inverse, un(e) bénévole inactive/inactif ou désactivé(e) ne peut pas se connecter.
Vous pouvez choisir le statut attribué à vos bénévoles lors de leur inscription. Si elles/ils sont inactives/inactifs, vous devrez les activer manuellement via leur page d'édition de profil, ou leur envoyer un lien d'activation. Raising Manager vous permet de notifier facilement vos bénévoles de l'activation de leur compte.
Vous pouvez aussi désactiver vos bénévoles à tout moment.
Les e-mails de confirmation et de notification d'activation ne sont envoyés que lorsque la/le bénévole passe du statut Inactif à Actif, et l'e-mail de notification de désactivation n'est envoyé que lorsque la/le bénévole vient d'être désactivé(e).
5.1 Lien d'Activation
Si lors de leur inscription, vos bénévoles sont inactives/inactifs, vous pouvez leur envoyer un lien d'activation pour qu'elles/ils puissent activer leur compte. Pour envoyer à vos bénévoles une URL d'activation, utilisez le codillon suivant :
[raising-activation-url]Dans le champ Corps de votre e-mail de confirmation d'inscription, vous pouvez par exemple insérer un codillon comme celui-ci :
Cliquez sur le lien ci-dessous pour activer votre compte de bénévole :
[raising-activation-url]5.2 Connexion Automatique
Vous pouvez choisir de connecter automatiquement vos bénévoles après leur inscription via le formulaire d'inscription de Raising Manager. Si vos bénévoles sont actives/actifs dès leur inscription, elles/ils seront connecté(e)s immédiatement. Sinon, elles/ils seront connecté(e)s immédiatement après avoir cliqué sur leur lien d'activation.
Pour envoyer à vos bénévoles une URL de connexion en un seul clic, utilisez le codillon suivant :
[raising-login-url]Dans le champ Corps de votre e-mail de confirmation d'inscription, vous pouvez par exemple insérer un codillon comme celui-ci :
Cliquez sur le lien ci-dessous pour vous connecter en un seul clic :
[raising-login-url]6. Affichage des Informations Concernant la/le Bénévole
Pour afficher une information concernant la/le bénévole, insérez dans vos articles/pages/widgets un codillon comme celui-ci :
[volunteer information]en remplaçant information par :
- address pour afficher l'adresse
- birth-date pour afficher la date de naissance
- country pour afficher le pays
- date pour afficher la date d'inscription
- email-address pour afficher l'adresse e-mail
- first-name pour afficher le prénom
- id pour afficher l'ID
- ip-address pour afficher l'adresse IP
- last-name pour afficher le nom
- login pour afficher l'identifiant
- password pour afficher le mot de passe
- phone-number pour afficher le numéro de téléphone
- postcode pour afficher le code postal
- status pour afficher le statut (valeurs possibles : active, inactive, deactivated)
- town pour afficher la commune
Exemple :
Votre identifiant : [volunteer login]6.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide (ce qui est le cas la plupart du temps lorsque l'internaute n'est pas connecté(e) en tant que bénévole), en utilisant l'attribut default, comme ceci :
[volunteer information default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
6.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[volunteer information filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'information est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Votre statut : [volunteer status default="inactive" filter=i18n]Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[volunteer information filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
7. Affichage des Informations Concernant un Magasin
Pour afficher une information concernant un magasin, insérez dans vos articles/pages/widgets un codillon comme celui-ci :
[store information id=N]en remplaçant N par l'ID du magasin et information par :
- address pour afficher l'adresse
- email-address pour afficher l'adresse e-mail de la/du directrice/directeur
- name pour afficher le nom
- phone-number pour afficher le numéro de téléphone de la/du directrice/directeur
- postcode pour afficher le code postal
- town pour afficher la commune
Exemple :
Nom : [store name id=N]7.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[store information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
7.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[store information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[store information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
8. Affichage des Informations Concernant un Planning
Pour afficher une information concernant un planning, insérez dans vos articles/pages/widgets un codillon comme celui-ci :
[planning information id=N]en remplaçant N par l'ID du planning et information par :
- comment pour afficher le commentaire
- end-time pour afficher l'heure de fin
- raising-date pour afficher la date de collecte
- referent-id pour afficher l'ID de la/du référent(e)
- start-time pour afficher l'heure de début
- store-id pour afficher l'ID du magasin
Exemple :
Commentaire : [planning comment id=N]8.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[planning information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
8.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[planning information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[planning information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
9. Nombre Minimal et Nombre Maximal
Pour chaque magasin, on doit connaître le nombre minimal de bénévoles nécessaires (présents simultanément) pour y assurer la collecte, et le nombre maximal à partir duquel l'ajout d'un(e) bénévole supplémentaire a un impact négatif car :
- il ne permet pas d'augmenter le poids des produits collectés dans le magasin
- certain(e)s bénévoles risquent de s'ennuyer et de se sentir inutiles (si elles/ils sont insatisfait(e)s de leur expérience de la collecte, elles/ils seront moins enclin(e)s à accepter de participer à de futures collectes)
Généralement, le nombre maximal est égal au double du nombre minimal.
Presque tous les magasins Lidl ont une caractéristique commune servant à faciliter le travail de l'agent(e) de sécurité et limiter les vols : l'entrée (unique) et la sortie (unique aussi) font moins de 2.5 mètres de large, et elles sont à moins de 5 mètres l'une de l'autre.
Donc a priori, on peut considérer que pour tous les magasins Lidl, au moins 2 bénévoles doivent être présent(e)s en même temps, et au maximum 4. À partir de 5 bénévoles, certain(e)s commencent à s'ennuyer.
Pour les autres magasins, il faut voir au cas par cas, en tenant compte de la largeur des entrées/sorties, des distances entre celles-ci, et éventuellement d'autres paramètres. Les personnes ayant déjà été référentes dans un magasin peuvent indiquer à la/au responsable de collecte le nombre minimal de bénévoles à recruter pour ce magasin, et le nombre maximal à ne pas dépasser.
10. Algorithme
10.1 Objectif
L'algorithme d'affectation des bénévoles peut avoir 2 objectifs :
- Maximiser le nombre de magasins dans lesquels la collecte sera assurée
- Maximiser la quantité estimée des produits qui seront collectés
Si la collecte est organisée sur deux week-ends au lieu d'un, il est préférable de maximiser le nombre afin de limiter le nombre de magasins pour lesquels la collecte devra être reportée quelques jours plus tard.
Si elle est organisée sur un seul week-end, il vaut mieux maximiser l'estimation de la quantité des produits qui seront collectés. Pour chaque magasin, le logiciel calcule une estimation de la quantité des produits qui seront collectés, à partir des collectes ayant eu lieu dans le magasin au cours des deux dernières années. Il multiplie la quantité moyenne par minute des produits collectés par la durée en minutes pendant laquelle la collecte sera assurée dans le magasin. Si aucune collecte n'a été assurée dans le magasin au cours des deux dernières années, le logiciel considère que sa quantité moyenne par minute est égale à la moyenne des quantités par minute des magasins pour lesquels au moins une collecte a été assurée au cours des deux dernières années.
10.2 Essais
Afin de favoriser l'atteinte de l'objectif fixé, l'algorithme d'affectation des bénévoles contient plusieurs sous-étapes intitulées Nouvel essai. Plus le nombre d'essais est élevé, et plus le temps d'exécution de l'algorithme est lui aussi élevé, mais cela permet de mieux atteindre l'objectif.
Dans le cadre d'une simple simulation destinée à détecter des problèmes bien avant la collecte (afin de mieux cibler le recrutement de bénévoles et la négociation avec les bénévoles actuel(le)s), il vaut mieux effectuer un nombre raisonnable d'essais pour obtenir un résultat rapide. Tandis que si la simulation est destinée à générer les plannings définitifs, il vaut mieux effectuer un nombre élevé d'essais.
10.3 Étape 5
L'étape 5 de l'algorithme affecte aux magasins des bénévoles complémentaires en plus de celles/ceux requis(es) pour assurer la collecte. Dans le cadre d'une simple simulation destinée à détecter des problèmes bien avant la collecte (afin de mieux cibler le recrutement de bénévoles et la négociation avec les bénévoles actuel(le)s), cette étape est peu utile donc vous pouvez décocher la case Exécuter l'étape 5 pour obtenir un résultat rapide.
Quand un(e) bénévole est affecté(e) un jour à un magasin, ça peut réduire ses disponibilités la veille et le lendemain, si la durée totale maximale (par période de 2 jours consécutifs) durant laquelle celle/celui-ci accepte de participer à la collecte est trop faible. C'est pour cette raison que lorsqu'une simulation est lancée pour plusieurs journées de collecte, les 4 premières étapes de chaque journée sont d'abord exécutées, avant de passer à la cinquième.
11. Temps Offert et Temps Requis
Pour chaque date de collecte et pour chaque période de la journée, le temps offert par un(e) bénévole est égal à la durée pendant laquelle elle/il accepte de participer à la collecte. Le temps offert par cette/ce bénévole pour la journée entière peut être inférieur à la somme des temps offerts durant chaque période de la journée, car il faut tenir compte de la durée maximale d'affilée durant laquelle elle/il accepte de participer à la collecte.
Pour chaque date de collecte et pour chaque période de la journée, le temps requis par un magasin est égal au produit de la durée pendant laquelle ce magasin accepte de participer à la collecte et du nombre minimal de bénévoles (présent(e)s simultanément) nécessaires pour y assurer la collecte.
Exemple :
Pour une certaine date de collecte, un magasin accepte de participer durant toute sa durée d'ouverture (de 9h00 à 20h00). Tout au long de la journée, au moins 3 bénévoles doivent y être présent(e)s pour assurer convenablement la collecte. Son temps requis pour cette journée est donc de 33 heures (10.5 heures le matin (9h00-12h30), 13.5 heures l'après-midi (12h30-17h00), et 9 heures le soir (17h00-20h00)). On peut affecter dans ce magasin seulement 3 bénévoles, à condition que chacun(e) d'elles/eux soit présent(e) dans le magasin de 9h00 à 20h00. On peut aussi en affecter 7 : un(e) qui reste dans le magasin de 9h00 à 20h00, et 6 autres qui ne seront présent(e)s que durant une période de la journée.
Quel que soit le nombre de bénévoles affecté(e)s dans ce magasin, la somme des temps qu'elles/ils y passeront devra être supérieure ou égale au temps requis par ce magasin, à moins de tolérer quelques absences.
La page Simulation de Raising Manager indique, pour chaque date de collecte future et pour chaque période de la journée, la somme des temps offerts par chaque bénévole, la somme des temps requis par chaque magasin, et le quotient de ces deux nombres.
Le ratio Temps offert/Temps requis est un bon indicateur de la possibilité de parvenir à couvrir tous les magasins acceptant de participer. Il doit être le plus élevé possible. S'il est inférieur à 1, on est dans la merde car il sera impossible de les couvrir tous, à moins de tolérer quelques absences. S'il est supérieur à 2, il est probable qu'on puisse les couvrir tous, et atteindre le nombre maximal de bénévoles pour la plupart de ces magasins.
12. Compteurs
Pour afficher un compteur, insérez dans vos articles/pages/widgets un codillon comme celui-ci :
[raising-counter data=donnée limit=L]
Donnée : [number][/raising-counter]en remplaçant L par un nombre positif et donnée par :
- volunteers pour compter le nombre de bénévoles
- stores pour compter le nombre de magasins
Lorsque la donnée atteint la limite L, le contenu entre [raising-counter data=donnée limit=L] et [/raising-counter] disparaît. Vous pouvez mettre en forme ce contenu comme n'importe quel autre contenu de votre site Web. L'attribut limit est facultatif. Si vous ne l'utilisez pas, le contenu ne disparaîtra pas :
[raising-counter data=donnée]
Donnée : [number][/raising-counter]Vous pouvez insérer le codillon [number] autant de fois que vous le souhaitez entre [raising-counter data=donnée limit=L] et [/raising-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Raising Manager vous permet de programmer une disparition de contenu sans afficher de compteur :
[raising-counter data=donnée limit=L]
Lorsque la donnée aura atteint [limit], cette phrase disparaîtra !
[/raising-counter]12.1 Affichage des Nombres et de la Limite
Vous n'êtes pas limité au codillon [number]. Vous pouvez utiliser les codillons suivants :
[limit]pour afficher la limite[number]pour afficher la donnée[remaining-number]pour afficher la différence entre la limite et la donnée
L'attribut filter (défini ici) est disponible pour ces codillons.
12.2 Substitution Automatique de Contenu
Si vous souhaitez programmer une substitution de contenu, insérez dans vos articles/pages/widgets un codillon comme celui-ci :
[raising-counter data=donnée limit=L]
Donnée : [number][after]La limite a été atteinte.[/raising-counter]en remplaçant L par un nombre positif.
Insérez le contenu que vous souhaitez substituer entre [after] et [/raising-counter]. Lorsque la donnée atteint la limite L, le contenu entre [raising-counter data=donnée limit=L] et [after] disparaît, et le contenu entre [after] et [/raising-counter] apparaît. Le contenu entre [after] et [/raising-counter] n'est jamais envoyé au navigateur avant que la limite soit atteinte.
Vous pouvez insérer le codillon [number] autant de fois que vous le souhaitez entre [raising-counter data=donnée limit=L] et [/raising-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Raising Manager vous permet de programmer une substitution de contenu sans afficher de compteur :
[raising-counter data=donnée limit=L]
La limite sera bientôt atteinte.
[after]La limite a été atteinte.[/raising-counter]12.3 Succession de Compteurs
Il est possible de spécifier plusieurs limites pour l'attribut limit, en séparant les différentes limites par /, comme ceci :
[raising-counter data=donnée limit=50/100]
La première limite sera bientôt atteinte.
[after]La deuxième limite sera bientôt atteinte.
[after]La deuxième limite a été atteinte.[/raising-counter]Vous pouvez utiliser les codillons suivants :
[limit]pour afficher la limite actuelle[number]pour afficher la différence entre la donnée actuelle et la limite précédente[remaining-number]pour afficher la différence entre la limite actuelle et la donnée actuelle[total-limit]pour afficher la dernière limite de l'attribut limit[total-number]pour afficher la donnée actuelle[total-remaining-number]pour afficher la différence entre la dernière limite de l'attribut limit et la donnée actuelle
L'attribut filter (défini ici) est disponible pour ces codillons.
12.4 L'Attribut range
Vous pouvez compter uniquement les données enregistrées durant une certaine période en utilisant l'attribut range, comme ceci :
[raising-counter data=donnée range=période limit=L]
Donnée : [number][/raising-counter]Remplacez période par :
- un nombre positif N pour compter uniquement les données enregistrées durant les N derniers jours
- previous-week pour compter uniquement les données enregistrées durant la semaine précédente
- previous-half-month pour compter uniquement les données enregistrées durant le demi-mois précédent
- previous-month pour compter uniquement les données enregistrées durant le mois précédent
- previous-bimester pour compter uniquement les données enregistrées durant le bimestre précédent
- previous-trimester pour compter uniquement les données enregistrées durant le trimestre précédent
- previous-quadrimester pour compter uniquement les données enregistrées durant le quadrimestre précédent
- previous-semester pour compter uniquement les données enregistrées durant le semestre précédent
- previous-year pour compter uniquement les données enregistrées durant l'année précédente
13. Affichage des Options
Pour afficher une option de Raising Manager, insérez dans vos articles/pages/widgets un codillon comme celui-ci :
[raising-manager option]en remplaçant option par :
- automatically-generated-password-length pour afficher la longueur du mot de passe généré automatiquement
- encrypted-urls-validity-duration pour afficher la durée de validité des URLs cryptées
- maximum-login-length pour afficher la longueur maximale de l'identifiant
- maximum-password-length pour afficher la longueur maximale du mot de passe
- minimum-login-length pour afficher la longueur minimale de l'identifiant
- minimum-password-length pour afficher la longueur minimale du mot de passe
- version pour afficher la version de Raising Manager
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de option dans le fichier initial-options.php de Raising Manager.
Exemple :
Statut initial des bénévoles : [raising-manager volunteers-initial-status]13.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'option lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[raising-manager option default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
13.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'option avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[raising-manager option filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'option est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Statut initial des bénévoles : [raising-manager volunteers-initial-status filter=i18n]Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[raising-manager option filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
14. Cryptage des URLs
Vous pouvez crypter les URLs. La clé de cryptage ainsi que la durée de validité des URLs cryptées sont configurables via la page Options de Raising Manager. Entrez une chaîne de caractères difficile à deviner dans le champ Clé de cryptage.
Pour envoyer à vos bénévoles une URL d'activation cryptée, utilisez le codillon suivant :
[raising-activation-url filter=encrypt-url]à la place de celui-ci :
[raising-activation-url]Dans le champ Corps de votre e-mail de confirmation d'inscription, vous pouvez par exemple insérer un codillon comme celui-ci :
Cliquez sur le lien ci-dessous pour activer votre compte de bénévole :
[raising-activation-url filter=encrypt-url]
Il vous reste [raising-manager encrypted-urls-validity-duration] heures pour le faire. Ensuite, ce lien ne sera plus valide.15. E-Mails
Vous pouvez insérer des codillons dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails afin d'afficher des informations concernant la/le bénévole. Ces codillons sont tout simplement les mêmes que ceux présentés dans la section Affichage des Informations Concernant la/le Bénévole.
Vous pouvez plus généralement insérer dans ces champs tous les codillons disponibles sur votre site.
Si vous inscrivez la/le bénévole en tant qu'utilisatrice/utilisateur WordPress, vous pouvez insérer dans ces champs des codillons afin d'afficher des informations (identifiant et mot de passe notamment) concernant l'utilisatrice/utilisateur. Ces codillons sont présentés dans cette section.
Nom <adresse@e-mail>, Reply-To: Nom de réponse <adresse@e-mail-de-reponse>Vous pouvez aussi entrer plusieurs adresses e-mail séparées par des virgules dans le champ Destinataire des e-mails. Vous pouvez également insérer du code HTML dans le champ Corps des e-mails.
15.1 Délivrabilité
Pour des raisons très diverses (configuration du serveur du site envoyant les e-mails, filtres anti-spam, etc.), les e-mails sont parfois non reçus par leurs destinataires. Donc afin de vous assurer que les bénévoles connaissent leurs affectations pour la future collecte, vous pouvez prendre au moins une des précautions suivantes :
- Leur envoyer un e-mail manuellement depuis une boîte de messagerie dont vous savez qu'elles/ils reçoivent bien les e-mails
- Créer un espace bénévole dans lequel elles/ils peuvent voir et télécharger les plannings qui les concernent
- Les inscrire dans une liste d'autorépondeur et utiliser cet autorépondeur pour les notifier que les plannings viennent d'être créés et les inviter à se connecter dans l'espace bénévole pour voir et télécharger les plannings qui les concernent
16. Autorépondeurs
Raising Manager vous permet d'inscrire vos bénévoles dans une liste d'autorépondeur. Vous devez effectuer les réglages indiqués dans cette section pour que cela fonctionne.
Pour les autorépondeurs suivants, vous devez entrer l'ID de la liste dans le champ Liste du module Autorépondeurs :
- AWeber
- Brevo
- CyberMailing
- MailChimp
- MailerLite
- Sendy
- SG Autorépondeur
Pour GetResponse, entrez la clé TOKEN de la liste. Pour MailerLite, entrez l'ID du groupe. Vous pouvez obtenir cette information via cette page en vous connectant à votre compte MailerLite.
Vous pouvez trouver l'ID d'une liste MailChimp dans la page List name & defaults.
Vous pouvez permettre à l'internaute de choisir une liste d'autorépondeur en insérant un codillon comme celui-ci dans le champ Code de votre formulaire :
<p><label><strong>Liste :</strong> [select autoresponder-list]
[option value=liste1]Liste 1[/option]
[option value=liste2]Liste 2[/option]
…
[option value=listeN]Liste N[/option]
[/select]</label></p>Remplacez liste1, liste2… listeN par les IDs ou noms des listes.
Vous pouvez aussi lui permettre de choisir de s'inscrire ou non dans une liste d'autorépondeur, en insérant un codillon comme celui-ci dans le champ Code de votre formulaire :
<p><label>[input subscribed-to-autoresponder value=yes] M'inscrire dans cette liste</label></p>16.1 AWeber
Vous devez effectuer quelques réglages afin que Raising Manager fonctionne avec AWeber. Vous avez deux méthodes. Si la première ne fonctionne pas, essayez la seconde.
Première méthode :
Allez sur cette page afin de récupérer votre codillon d'autorisation et copiez-le dans le champ Clé API du module AWeber de la page Options. Raising Manager en extraira automatiquement votre clé API lorsque vous cliquerez sur l'un des boutons pour mettre à jour vos options.
Seconde méthode :
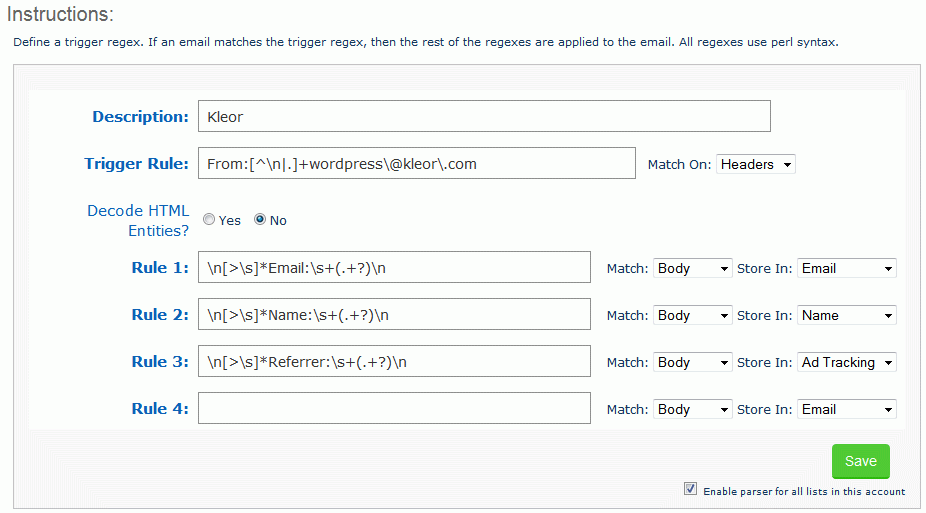
Allez dans votre compte AWeber, placez votre pointeur sur List Options, cliquez sur Email Parsers dans la liste déroulante qui apparaît puis sur add new en bas de la page à droite de Custom Parsers.

Email Parser d'AWeber
Entrez ce que vous voulez dans le champ Description et insérez ce codillon dans le champ Trigger Rule :
From:[^\n|.]+wordpress\@domaine\.extensionen remplaçant domaine par le nom de domaine de votre site (sans l'extension) et extension par l'extension de votre nom de domaine (sans le point).
Si votre nom de domaine (avec l'extension) contient plus de 35 caractères, insérez plutôt ce codillon dans le champ Trigger Rule :
From:[^\n|.]+w\@domaine\.extensionInsérez ce codillon dans le champ Rule 1 :
\n[>\s]*Email:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 1, sélectionnez Email.
Insérez ce codillon dans le champ Rule 2 :
\n[>\s]*Name:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 2, sélectionnez Name.
Insérez ce codillon dans le champ Rule 3 :
\n[>\s]*Referrer:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 3, sélectionnez Ad Tracking.
Cliquez sur Save pour enregistrer votre parser. Ensuite, modifiez-le, cochez la case Enable parser for all lists in this account et cliquez sur Save afin d'activer votre parser pour toutes les listes de votre compte AWeber.
16.2 Brevo
Vous devez renseigner la clé API de votre compte Brevo dans le module Intégration des autorépondeurs de la page Options de Raising Manager pour que Raising Manager fonctionne avec Brevo. Vous pouvez obtenir votre clé API en vous connectant à votre compte Brevo.
16.3 CyberMailing
Vous n'avez aucun réglage à effectuer pour que Raising Manager fonctionne avec CyberMailing, mais n'activez pas la protection contre les robots.
16.4 GetResponse
Vous devez renseigner la clé API de votre compte GetResponse dans le module Intégration des autorépondeurs de la page Options de Raising Manager pour que Raising Manager fonctionne avec GetResponse. Vous pouvez obtenir votre clé API en vous connectant à votre compte GetResponse.
16.5 MailChimp
Vous devez renseigner la clé API de votre compte MailChimp dans le module Intégration des autorépondeurs de la page Options de Raising Manager pour que Raising Manager fonctionne avec MailChimp. Vous pouvez obtenir votre clé API en vous connectant à votre compte MailChimp.
16.6 MailerLite
Vous devez renseigner la clé API de votre compte MailerLite dans le module Intégration des autorépondeurs de la page Options de Raising Manager pour que Raising Manager fonctionne avec MailerLite. Vous pouvez obtenir votre clé API via cette page en vous connectant à votre compte MailerLite.
16.7 Sendy
Vous devez renseigner l'URL de votre installation de Sendy ainsi que votre clé API dans le module Intégration des autorépondeurs de la page Options de Raising Manager pour que Raising Manager fonctionne avec Sendy. Vous pouvez obtenir votre clé API dans la page Settings de Sendy.
16.8 SG Autorépondeur
Vous devez renseigner l'ID de votre compte SG Autorépondeur ainsi que votre codillon d'activation dans le module Intégration des autorépondeurs de la page Options de Raising Manager pour que Raising Manager fonctionne avec SG Autorépondeur. Vous pouvez obtenir ces informations en vous connectant à votre compte SG Autorépondeur. Votre ID se trouve tout en haut de la colonne de gauche. Et votre codillon d'activation se trouve en cliquant sur Code API dans le bloc Mon compte de la colonne de droite.
Si ça ne fonctionne pas, assurez-vous que l'extension cURL est bien activée sur le serveur qui héberge votre site Web.
17. WordPress
Vous pouvez inscrire vos bénévoles en tant qu'utilisatrices/utilisateurs WordPress. La/Le bénévole est inscrit(e) en tant qu'utilisatrice/utilisateur avec son identifiant de bénévole, s'il n'existe aucun(e) utilisatrice/utilisateur ayant le même identifiant. Dans le cas contraire, un nombre entier sera ajouté à la fin.
Si l'internaute s'inscrit tout en étant connecté(e) en tant qu'utilisatrice/utilisateur, ou en indiquant une adresse e-mail identique à celle d'un(e) utilisatrice/utilisateur déjà existant(e), Raising Manager ne créera pas de nouveau compte d'utilisatrice/utilisateur.
Vous pouvez communiquer à la/au bénévole son identifiant et son mot de passe d'utilisatrice/utilisateur, en insérant un codillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre identifiant : [user login]
Votre mot de passe : [user password]Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des codillons afin d'afficher des informations concernant l'utilisatrice/utilisateur. Ces codillons sont tout simplement les mêmes que ceux présentés dans la section Affichage des Informations Concernant l'Utilisatrice/Utilisateur.
La connexion en tant qu'utilisatrice/utilisateur crée automatiquement une connexion en tant que bénévole, si l'utilisatrice/utilisateur n'est ni administratrice/administrateur ni éditrice/éditeur, a aussi un compte de bénévole et si les adresses e-mail des 2 comptes sont identiques. Réciproquement et dans les mêmes conditions, la connexion en tant que bénévole crée automatiquement une connexion en tant qu'utilisatrice/utilisateur WordPress.
18. Affichage des Informations Concernant l'Utilisatrice/Utilisateur
Pour afficher une information concernant l'utilisatrice/utilisateur WordPress, insérez dans vos articles/pages/widgets un codillon comme celui-ci :
[user information]en remplaçant information par :
- date pour afficher la date d'inscription
- date-utc pour afficher la date d'inscription par rapport au temps UTC
- email-address pour afficher l'adresse e-mail
- first-name pour afficher le prénom
- id pour afficher l'ID
- last-name pour afficher le nom
- login pour afficher l'identifiant
- password pour afficher le mot de passe (uniquement dans les e-mails)
- website-url pour afficher l'URL du site Web
Exemple :
Votre identifiant : [user login]18.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide (ce qui est le cas la plupart du temps lorsque l'internaute n'est pas connecté(e) en tant qu'utilisatrice/utilisateur), en utilisant l'attribut default, comme ceci :
[user information default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
18.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[user information filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[user information filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
19. Instructions Personnalisées
Vous pouvez ajouter des instructions personnalisées qui seront exécutées immédiatement après l'enregistrement d'un(e) bénévole, ou d'autres événements. Cela vous permet, entre autres, d'inscrire la/le bénévole dans une liste d'un autorépondeur qui n'est pas encore pris en charge par Raising Manager.
Quelques compétences en PHP sont nécessaires. Dans le champ Code PHP, vous pouvez entrer du code PHP ou le chemin (par rapport au répertoire dans lequel se trouve votre fichier wp-config.php) d'un fichier PHP de votre site. Dans ce dernier cas, c'est le code PHP de ce fichier qui sera exécuté.
Les instructions personnalisées (pour l'enregistrement d'un(e) bénévole) sont exécutées en dernier à l'intérieur du fichier includes/add-volunteer.php de Raising Manager. Vous pouvez trouver où sont exécutées les instructions personnalisées des autres événements en ouvrant tous les fichiers de Raising Manager avec un éditeur de texte comme Notepad++ et en recherchant la chaîne de caractères eval( dans ces fichiers.
Les instructions personnalisées de soumission de formulaire sont exécutées à l'intérieur du fichier includes/forms/processing.php de Raising Manager. Vous pouvez exécuter différentes instructions suivant le formulaire en effectuant un test sur la variable $id définie dans le fichier forms.php de Raising Manager.
20. Affichage des Formulaires
Insérez dans vos articles/pages/widgets le codillon :
[raising-login-form]pour afficher le formulaire de connexion permettant d'accéder aux pages et aux contenus réservés aux bénévoles[raising-login-compact-form]pour afficher le formulaire compact de connexion[raising-password-reset-form]pour afficher le formulaire de réinitialisation du mot de passe[raising-profile-form]pour afficher le formulaire de modification de profil[raising-registration-form]pour afficher le formulaire d'inscription[raising-registration-compact-form]pour afficher le formulaire compact d'inscription[raising-stores-form]pour afficher le formulaire de disponibilités géographiques[raising-times-form]pour afficher le formulaire de disponibilités temporelles
Les formulaires de connexion, de réinitialisation du mot de passe et d'inscription n'apparaissent que si l'internaute n'est pas connecté(e) en tant que bénévole, tandis que les formulaires de modification de profil, de disponibilités géographiques et de disponibilités temporelles n'apparaissent que si l'internaute est connecté(e) en tant que bénévole.
La/Le bénévole peut aussi se connecter en entrant son adresse e-mail à la place de son identifiant, et réinitialiser son mot de passe en entrant son identifiant à la place de son adresse e-mail.
Pour mieux comprendre comment créer vos pages relatives à l'espace bénévole, référez-vous à cette section.
20.1 Redirection
Vous pouvez rediriger l'internaute vers une page de votre choix lorsqu'elle/il a complété le formulaire, en utilisant l'attribut redirection :
[raising-login-form redirection=URL]Remplacez URL par l'URL vers laquelle vous souhaitez rediriger l'internaute.
L'attribut redirection est disponible pour tous les codillons de formulaires.
Vous pouvez aussi rediriger l'internaute vers une partie précise de la page depuis laquelle elle/il a soumis le formulaire, comme ceci :
[votre-codillon-de-formulaire redirection=#votre-ancre]Pour la/le rediriger vers le début du formulaire, entrez simplement # comme valeur pour l'attribut redirection :
[votre-codillon-de-formulaire redirection=#]Vous pouvez également la/le rediriger vers la page qu'elle/il a consultée juste avant la page actuelle, si elle appartient à votre site, en entrant referring-url comme valeur pour l'attribut redirection :
[votre-codillon-de-formulaire redirection=referring-url]Si l'internaute vient de tenter d'accéder à une page réservée aux bénévoles mais a été redirigé(e) vers une page de connexion parce qu'elle/il n'était pas connecté(e), vous pouvez la/le rediriger vers cette page privée lorsqu'elle/il sera connecté(e), en entrant private-page comme valeur pour l'attribut redirection :
[raising-login-form redirection=private-page]20.2 Positionnement Automatique du Curseur
Vous pouvez décider, pour chacun de vos formulaires, si le curseur doit ou non se positionner automatiquement dans le premier champ dès le chargement de la page. Insérez dans vos articles/pages/widgets un codillon comme celui-ci :
[votre-codillon-de-formulaire focus=yes]20.3 Attributs
Tous les attributs (sauf action, id et name) de la balise HTML <form> sont aussi disponibles pour les codillons permettant d'afficher un formulaire, avec un rôle identique.
21. Création des Formulaires
Vous pouvez personnaliser les formulaires via la page Front office de Raising Manager. Pour personnaliser un formulaire, vous devez insérer dans le champ Code de ce formulaire un codillon spécial.
Ce codillon est très similaire à un code HTML de formulaire normal, à l'exception des caractéristiques suivantes :
- La balise d'ouverture de formulaire
<form>, ainsi que la balise de fermeture correspondante</form>, sont absentes. - Certaines balises HTML sont remplacées par des codillons. C'est notamment le cas de la balise
<input />, remplacée par le codillon[input].
21.1 Le Codillon [input]
Insérez dans le champ Code un codillon comme celui-ci :
[input nom]en remplaçant nom par :
- address pour afficher un champ de formulaire permettant à l'internaute d'entrer son adresse
- birth-date pour afficher un champ de formulaire permettant à l'internaute d'entrer sa date de naissance
- captcha pour afficher un champ de formulaire permettant à l'internaute d'entrer le CAPTCHA
- country pour afficher un champ de formulaire permettant à l'internaute d'entrer son pays
- email-address pour afficher un champ de formulaire permettant à l'internaute d'entrer son adresse e-mail
- first-name pour afficher un champ de formulaire permettant à l'internaute d'entrer son prénom
- last-name pour afficher un champ de formulaire permettant à l'internaute d'entrer son nom
- login pour afficher un champ de formulaire permettant à l'internaute d'entrer son identifiant
- password pour afficher un champ de formulaire permettant à l'internaute d'entrer son mot de passe
- phone-number pour afficher un champ de formulaire permettant à l'internaute d'entrer son numéro de téléphone
- postcode pour afficher un champ de formulaire permettant à l'internaute d'entrer son code postal
- remember pour afficher une case à cocher permettant à l'internaute de se connecter à l'aide de cookies
- submit pour afficher un bouton permettant à l'internaute de soumettre le formulaire
- town pour afficher un champ de formulaire permettant à l'internaute d'entrer sa commune
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le codillon ci-dessus affiche un formulaire contenant un champ permettant à l'internaute d'entrer son prénom, un champ lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[input votre-nom]21.2 Attributs du Codillon [input]
Tous les attributs (sauf id et name) de la balise HTML <input /> sont aussi disponibles pour le codillon [input], avec un rôle identique.
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name size=20]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address size=30]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le codillon ci-dessus affiche un formulaire contenant un champ d'une largeur de 20 caractères permettant à l'internaute d'entrer son prénom, un champ d'une largeur de 30 caractères lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire, dont le texte est Valider.
Vous pouvez utiliser l'attribut HTML5 pattern afin d'indiquer une syntaxe que le champ doit respecter. Dans votre expression régulière, remplacez les caractères [ et ] par leurs entités HTML correspondantes : [ et ].
Exemple :
<p><label><strong>Code postal :</strong>
[input postcode pattern="[0-9]{5,5}" size=20]<br />
[error postcode]</label></p>
<div>[input submit value="Valider"]</div>21.3 Le Codillon [textarea]
Insérez dans le champ Code un codillon comme celui-ci :
[textarea nom]Contenu[/textarea]en remplaçant Contenu par le contenu que vous souhaitez afficher dans la zone de texte avant que l'internaute complète le formulaire et nom par :
- address pour afficher une zone de texte permettant à l'internaute d'entrer son adresse
- birth-date pour afficher une zone de texte permettant à l'internaute d'entrer sa date de naissance
- captcha pour afficher une zone de texte permettant à l'internaute d'entrer le CAPTCHA
- country pour afficher une zone de texte permettant à l'internaute d'entrer son pays
- email-address pour afficher une zone de texte permettant à l'internaute d'entrer son adresse e-mail
- first-name pour afficher une zone de texte permettant à l'internaute d'entrer son prénom
- last-name pour afficher une zone de texte permettant à l'internaute d'entrer son nom
- login pour afficher une zone de texte permettant à l'internaute d'entrer son identifiant
- password pour afficher une zone de texte permettant à l'internaute d'entrer son mot de passe
- phone-number pour afficher une zone de texte permettant à l'internaute d'entrer son numéro de téléphone
- postcode pour afficher une zone de texte permettant à l'internaute d'entrer son code postal
- town pour afficher une zone de texte permettant à l'internaute d'entrer sa commune
Exemple :
<p><label><strong>Votre prénom :</strong> [textarea first-name][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [textarea email-address][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le codillon ci-dessus affiche un formulaire contenant une zone de texte permettant à l'internaute d'entrer son prénom, une zone de texte lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[textarea votre-nom]Contenu[/textarea]21.4 Attributs du Codillon [textarea]
Tous les attributs (sauf id et name) de la balise HTML <textarea> sont aussi disponibles pour le codillon [textarea], avec un rôle identique.
Exemple :
<p><label><strong>Votre prénom :</strong> [textarea first-name cols=20 rows=1][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [textarea email-address cols=30 rows=1][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le codillon ci-dessus affiche un formulaire contenant une zone de texte de 20 colonnes et 1 ligne permettant à l'internaute d'entrer son prénom, une zone de texte de 30 colonnes et 1 ligne lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
21.5 Le Codillon [select]
Le codillon [select] a le même rôle que la balise HTML <select>. Insérez dans le champ Code un codillon comme celui-ci :
[select nom]Contenu[/select]en remplaçant nom par :
- country pour afficher une liste déroulante permettant à l'internaute de sélectionner son pays
- postcode pour afficher une liste déroulante permettant à l'internaute de sélectionner son code postal
- town pour afficher une liste déroulante permettant à l'internaute de sélectionner sa commune
Exemple :
<p><label><strong>Votre pays :</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Suisse[/option]
[/select]</label></p>
<div>[input submit value="Valider"]</div>Le codillon ci-dessus affiche un formulaire contenant une liste déroulante permettant à l'internaute de sélectionner son pays, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[select votre-nom]Contenu[/select]Pour afficher très simplement une liste déroulante permettant à l'internaute de sélectionner un pays, insérez dans le champ Code le codillon suivant :
[country-selector]21.6 Attributs du Codillon [select]
Tous les attributs (sauf id et name) de la balise HTML <select> sont aussi disponibles pour les codillons [select] et [country-selector], avec un rôle identique.
21.7 Le Codillon [option]
Le codillon [option] a le même rôle que la balise HTML <option>. Insérez dans le champ Code un codillon comme celui-ci :
[option value="Valeur de l'option"]Nom de l'option[/option]Si le nom et la valeur de l'option sont identiques, vous pouvez aussi insérer dans le champ Code un codillon comme celui-ci :
[option]Nom de l'option[/option]Exemple :
<p><label><strong>Votre pays :</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Suisse[/option]
[/select]</label></p>
<div>[input submit value="Valider"]</div>Le codillon ci-dessus affiche un formulaire contenant une liste déroulante permettant à l'internaute de sélectionner son pays, et un bouton lui permettant de soumettre le formulaire.
21.8 Attributs du Codillon [option]
Tous les attributs de la balise HTML <option> sont aussi disponibles pour le codillon [option], avec un rôle identique.
21.9 Champs Obligatoires
Par défaut, tous les champs de formulaires sont facultatifs. Pour insérer un champ obligatoire, utilisez un codillon comme celui-ci :
[input nom required=yes]en remplaçant nom par l'un des éléments de cette liste.
L'attribut required est aussi disponible pour les codillons [textarea], [select] et [country-selector].
21.10 Messages d'Erreur
Lorsque l'internaute ne complète pas l'un des champs obligatoires du formulaire, ou entre une adresse e-mail non valide, des messages d'erreur s'affichent. Vous pouvez personnaliser ces messages via l'interface de Raising Manager.
Insérez dans le champ Code un codillon comme celui-ci :
[error nom]en remplaçant nom par :
- address pour afficher le message d'erreur d'adresse
- birth-date pour afficher le message d'erreur de date de naissance
- country pour afficher le message d'erreur de pays
- email-address pour afficher le message d'erreur d'adresse e-mail
- first-name pour afficher le message d'erreur de prénom
- inactive-account pour afficher le message d'erreur de compte inactif
- inexistent-account pour afficher le message d'erreur de compte inexistant
- invalid-captcha pour afficher le message d'erreur de CAPTCHA non valide
- invalid-fields pour afficher le message d'erreur de champs non valides
- invalid-login-or-password pour afficher le message d'erreur d'identifiant ou mot de passe non valide
- last-name pour afficher le message d'erreur de nom
- login pour afficher le message d'erreur d'identifiant
- numeric-login pour afficher le message d'erreur d'identifiant numérique
- password pour afficher le message d'erreur de mot de passe
- phone-number pour afficher le message d'erreur de numéro de téléphone
- postcode pour afficher le message d'erreur de code postal
- too-long-login pour afficher le message d'erreur d'identifiant trop long
- too-long-password pour afficher le message d'erreur de mot de passe trop long
- too-short-login pour afficher le message d'erreur d'identifiant trop court
- too-short-password pour afficher le message d'erreur de mot de passe trop court
- town pour afficher le message d'erreur de commune
- unavailable-email-address pour afficher le message d'erreur d'adresse e-mail non disponible
- unavailable-login pour afficher le message d'erreur d'identifiant non disponible
- unfilled-fields pour afficher le message d'erreur de champs obligatoires non remplis
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[error votre-nom]Pour afficher les messages d'erreur en rouge, ajoutez ce codillon à votre feuille de style CSS :
.error { color: #c00000; }21.11 Attributs du Codillon [error]
Tous les attributs (sauf id) de la balise HTML <span> sont aussi disponibles pour le codillon [error], avec un rôle identique.
Vous pouvez configurer différents messages d'erreur pour chaque champ d'un formulaire, comme ceci :
[error champ data-nom-message="Votre message d'erreur"]en remplaçant nom par :
- invalid-email-address pour entrer le message d'adresse e-mail non valide
- invalid-field pour entrer le message de champ non valide
- unfilled-field pour entrer le message de champ obligatoire non rempli
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name required=yes]<br />[error first-name data-unfilled-field-message="Le prénom est obligatoire."]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address data-invalid-email-address-message="L'adresse e-mail n'est pas valide."]</label></p>
<div>[input submit value="Valider"]</div>21.12 Le Codillon [label]
Le codillon [label] a le même rôle que la balise HTML <label>. Insérez dans le champ Code un codillon comme celui-ci :
[label nom]Contenu[/label]en remplaçant nom par :
- address pour relier le libellé au champ de l'adresse
- birth-date pour relier le libellé au champ de la date de naissance
- country pour relier le libellé au champ du pays
- email-address pour relier le libellé au champ de l'adresse e-mail
- first-name pour relier le libellé au champ du prénom
- last-name pour relier le libellé au champ du nom
- login pour relier le libellé au champ de l'identifiant
- password pour relier le libellé au champ du mot de passe
- phone-number pour relier le libellé au champ du numéro de téléphone
- postcode pour relier le libellé au champ du code postal
- town pour relier le libellé au champ de la commune
Exemple :
<p>[label first-name]<strong>Votre prénom :</strong>[/label] [input first-name]<br />[error first-name]</p>
<p>[label email-address]<strong>Votre adresse e-mail :</strong>[/label] [input email-address]<br />[error email-address]</p>
<div>[input submit value="Valider"]</div>En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[label votre-nom]Contenu[/label]21.13 Attributs du Codillon [label]
Tous les attributs (sauf for) de la balise HTML <label> sont aussi disponibles pour le codillon [label], avec un rôle identique.
21.14 CAPTCHAs
Vous pouvez utiliser des CAPTCHAs dans vos formulaires. Insérez dans le champ Code un codillon comme celui-ci :
[captcha type=type]en remplaçant type par :
- arithmetic pour afficher un CAPTCHA de type Opération arithmétique
- hcaptcha pour afficher un CAPTCHA de type hCaptcha
- question pour afficher un CAPTCHA de type Question
- recaptcha pour afficher un CAPTCHA de type reCAPTCHA v2
- recaptcha3 pour afficher un CAPTCHA de type reCAPTCHA v3
- reversed-string pour afficher un CAPTCHA de type Chaîne inversée
Pour utiliser un CAPTCHA de type reCAPTCHA, vous devez obtenir une clé de site et une clé secrète ici et les renseigner dans le module CAPTCHA de la page Options de Raising Manager.
Le CAPTCHA de type reCAPTCHA v3 est invisible. Pour celui de type reCAPTCHA v2, vous pouvez choisir le thème que vous souhaitez utiliser, comme ceci :
[captcha type=recaptcha theme=thème]en remplaçant thème par :
- dark pour le thème Dark
- light pour le thème Light
Pour utiliser un CAPTCHA de type hCaptcha, vous devez obtenir une clé de site et une clé secrète ici et les renseigner dans le module CAPTCHA de la page Options de Raising Manager.
Vous pouvez choisir le thème que vous souhaitez utiliser, comme ceci :
[captcha type=hcaptcha theme=thème]en remplaçant thème par :
- dark pour le thème Dark
- light pour le thème Light
Exemple 1 (CAPTCHA de type reCAPTCHA v2) :
[captcha type=recaptcha theme=dark]Exemple 2 (CAPTCHA de type reCAPTCHA v3, invisible) :
[captcha type=recaptcha3]Exemple 3 (CAPTCHA de type Opération arithmétique) :
<p>[captcha type=arithmetic] = [input captcha size=3] (entrez votre réponse en chiffres)</p>Exemple 4 (CAPTCHA de type Chaîne inversée) :
<p>Tapez les caractères suivants dans l'ordre inverse :<br />
[captcha type=reversed-string] : [input captcha size=20]</p>Exemple 5 (CAPTCHA de type Question) :
<p>[captcha type=question question="Question" answer="Réponse correcte"] [input captcha size=20]</p>21.15 Attributs du Codillon [captcha]
Tous les attributs de la balise HTML <span> sont aussi disponibles pour le codillon [captcha], avec un rôle identique, si et seulement si vous n'utilisez pas un CAPTCHA de type reCAPTCHA.
21.16 Double Saisie
Vous pouvez exiger la double saisie d'un champ du formulaire (adresse e-mail, mot de passe, etc.), comme ceci :
[input confirm-nom]en remplaçant nom par le nom du champ que l'internaute doit saisir une seconde fois.
Exemple :
<p><label><strong>Votre adresse e-mail :</strong>*<br />
[input email-address size=40 required=yes]<br />[error email-address]</label></p>
<p><label><strong>Confirmez votre adresse e-mail :</strong><br />
[input confirm-email-address size=40]<br />[error confirm-email-address]</label></p>21.17 Mot de Passe Actuel
Vous pouvez exiger de la/du bénévole qu'elle/il saisisse son mot de passe actuel pour modifier son profil ou ses préférences, comme ceci :
[input current-password]Exemple :
<p><label><strong>Votre mot de passe actuel :</strong>*<br />
[input current-password size=30 required=yes]<br />
[error current-password data-invalid-field-message="Le mot de passe que vous avez saisi est incorrect."]</label></p>21.18
Pour afficher un bouton permettant à l'internaute de soumettre le formulaire, insérez dans le champ Code un codillon comme celui-ci :
[input submit value="Texte du bouton"]en remplaçant Texte du bouton par le texte de votre bouton.
Si vous souhaitez utiliser une image, insérez un codillon comme celui-ci :
[input submit type=image src="URL de l'image" alt="Texte alternatif"]en remplaçant URL de l'image par l'URL de l'image de votre bouton et Texte alternatif par le texte affiché lorsque l'image ne peut pas être affichée.
Vous pouvez aussi utiliser la balise HTML <button>, comme ceci :
<button type="submit">Texte du bouton</button>21.19 Le Codillon [validation-content]
Pour afficher un contenu réservé aux internautes ayant soumis le formulaire sans qu'aucune erreur ne soit générée, insérez dans le champ Code un codillon comme celui-ci :
[validation-content]Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[/validation-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée, comme ceci :
[validation-content]
Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[other]
Contenu affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée
[/validation-content]Exemple :
[validation-content]
<p style="color: green;">Votre profil a été modifié avec succès.</p>
[other]<p style="color: red;">[error unavailable-login] [error numeric-login] [error too-short-login] [error too-long-login] [error too-short-password] [error too-long-password] [error unavailable-email-address] [error unfilled-fields] [error invalid-captcha]</p>
[/validation-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute n'a pas soumis le formulaire, comme ceci :
[validation-content]
Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[other]
Contenu affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée[other]
Contenu affiché si l'internaute n'a pas soumis le formulaire
[/validation-content]21.20 Le Codillon [indicator]
Vous pouvez indiquer à l'internaute si l'identifiant qu'elle/il a choisi est disponible ou non lorsqu'elle/il complète le formulaire d'inscription ou de modification de profil. Insérez dans le champ Code le codillon suivant :
[indicator login]Pour lui indiquer la disponibilité de son adresse e-mail, insérez le codillon suivant :
[indicator email-address]Et pour lui indiquer le niveau de sécurité du mot de passe qu'elle/il a choisi, insérez le codillon suivant :
[indicator password]Vous pouvez personnaliser les messages affichés par les indicateurs via l'interface de Raising Manager.
21.21 Attributs du Codillon [indicator]
Tous les attributs (sauf id) de la balise HTML <span> sont aussi disponibles pour le codillon [indicator], avec un rôle identique.
22. Affichage de la Liste des Plannings
Insérez dans vos articles/pages/widgets le codillon :
[raising-future-plannings]pour afficher la liste des plannings futurs de la/du bénévole[raising-past-plannings]pour afficher la liste des plannings passés de la/du bénévole
Par exemple, ce codillon vous permet d'afficher tous les plannings de la/du bénévole :
<div id="plannings">
[raising-future-plannings]
[raising-past-plannings]
</div>Pour mieux comprendre comment créer vos pages relatives à l'espace bénévole, référez-vous à cette section.
23. Personnalisation de la Liste des Plannings
Vous pouvez personnaliser la liste des plannings via le module Plannings de la page Front office de Raising Manager. Vous pouvez entrer dans le champ Code du code HTML ainsi que tous les codillons disponibles sur votre site.
23.1 Le Codillon [if]
Pour afficher un contenu uniquement s'il y a au moins un planning, insérez dans le champ Code un codillon comme celui-ci :
[if planning]Contenu affiché uniquement s'il y a au moins un planning[/if]Vous pouvez aussi définir un contenu qui sera affiché s'il n'y a aucun planning, comme ceci :
[if planning]
Contenu affiché uniquement s'il y a au moins un planning
[else]Contenu affiché uniquement s'il n'y a aucun planning[/if]23.2 Le Codillon [foreach]
Pour répéter un même contenu pour chaque planning de la liste, insérez dans le champ Code un codillon comme celui-ci :
[foreach planning]Contenu répété pour chaque planning de la liste[/foreach]Exemple :
[foreach planning]
<tr>
<td>[date] ([Weekday])</td>
<td>[store name] - [store address] - [store postcode] [store town]</td>
<td><a href="[planning-url filter=htmlspecialchars]">Voir/Télécharger</a></td>
</tr>[/foreach]Lorsque vous n'utilisez pas l'attribut id d'un codillon, il prend automatiquement pour valeur les IDs de chaque élément de la liste.
Par défaut, les plannings futurs sont triés par date croissante, et les plannings passés par date décroissante. Vous pouvez les trier différemment en utilisant les attributs orderby et order dont le fonctionnement est similaire au langage SQL.
Exemple :
[foreach planning orderby=id order=asc]
<tr>
<td>[date] ([Weekday])</td>
<td>[store name] - [store address] - [store postcode] [store town]</td>
<td><a href="[planning-url filter=htmlspecialchars]">Voir/Télécharger</a></td>
</tr>[/foreach]Dans cet exemple, les plannings sont triés par ID croissant. Vous pouvez trouver toutes les valeurs possibles de l'attribut orderby dans le fichier tables.php de Raising Manager.
24. Documents PDF
Vous pouvez personnaliser les documents PDF envoyés aux bénévoles via le module Documents PDF de la page Options de Raising Manager. Quelques compétences en HTML et CSS sont nécessaires. Pour restaurer les documents PDF tels qu'ils étaient lors de l'installation du plugin, videz les champs Code du module Documents PDF.
25. Création de Vos Pages Relatives à l'Espace Bénévole
Cette section vous explique à l'aide d'exemples concrets comment créer vos pages relatives à l'espace bénévole (pages d'inscription, de confirmation d'inscription, de réinitialisation du mot de passe, de connexion, de modification de profil, etc.). Vous pouvez créer ces pages en un seul clic via la page Front office de Raising Manager.
Pour connaître et comprendre tous les codillons utilisés, reportez-vous aux sections Contenus Réservés aux Bénévoles, Pages Réservées aux Bénévoles, Affichage des Informations Concernant la/le Bénévole, Affichage des Options et Affichage des Formulaires.
La création de pages relatives à l'espace bénévole fait appel aux champs personnalisés. Si vous ne voyez pas le module des champs personnalisés à l'intérieur des pages d'édition de vos pages et articles, suivez ces instructions, ou cliquez sur Options de l'écran tout en haut à droite de vos pages d'édition et cochez la case Champs personnalisés pour le faire apparaître.
25.1 Votre Page d'Inscription
Pour permettre aux internautes de s'inscrire en tant que bénévole, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection condition=session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute si elle/il est connecté(e) en tant que bénévole (URL de la page d'accueil des bénévoles par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un codillon comme celui-ci :
<p>L'inscription est rapide et gratuite !</p>
[raising-registration-form]Le codillon [raising-registration-form] affiche le formulaire d'inscription. Pour connaître les options relatives à ce formulaire, référez-vous à cette section.
25.2 Votre Page de Confirmation d'Inscription
Lorsqu'un internaute vient de s'inscrire en tant que bénévole, elle/il est redirigé(e) vers une page de confirmation d'inscription. Vous pouvez personnaliser l'URL de cette page via la page Options de Raising Manager.
25.3 Votre Page de Réinitialisation du Mot de Passe
Vos bénévoles peuvent oublier leur mot de passe. Pour leur permettre de le réinitialiser, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection condition=session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute si elle/il est connecté(e) en tant que bénévole (URL de la page d'accueil des bénévoles par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un codillon comme celui-ci :
<p>Si vous avez oublié votre mot de passe, vous pouvez le réinitialiser et votre nouveau mot de passe vous sera envoyé par e-mail.</p>
[raising-password-reset-form]
<p style="text-align: center;"><a href="URL de la page d'inscription">S'inscrire</a> | <a href="URL de la page de connexion">Se connecter</a></p>Le codillon [raising-password-reset-form] affiche le formulaire de réinitialisation du mot de passe.
25.4 Votre Page de Connexion
Pour permettre à vos bénévoles de se connecter et d'accéder ainsi aux pages et aux contenus qui leur sont réservés, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection condition=session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute si elle/il est connecté(e) en tant que bénévole (URL de la page d'accueil des bénévoles par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un codillon comme celui-ci :
[raising-login-form]
<p style="text-align: center;"><a href="URL de la page d'inscription">S'inscrire</a> | <a href="URL de la page de réinitialisation du mot de passe">Mot de passe oublié</a></p>Le codillon [raising-login-form] affiche le formulaire de connexion.
25.5 Votre Page de Déconnexion
Vous pouvez créer une page de déconnexion avec une URL de redirection personnalisée. Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection action=logout url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute.
L'accès à cette page aura alors pour effet de déconnecter la/le bénévole et de la/le rediriger vers l'URL spécifiée. Il vous suffit donc d'insérer un lien pointant vers cette page dans votre site Web ou seulement à l'intérieur des pages réservées aux bénévoles pour permettre à vos bénévoles de se déconnecter.
25.6 Votre Page d'Accueil des Bénévoles
Lorsque vos bénévoles se connectent, vous pouvez les rediriger vers une page de votre choix. Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection condition=!session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute si elle/il n'est pas connecté(e) en tant que bénévole (URL de la page de connexion par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un codillon comme celui-ci :
<p>Bienvenue dans l'espace bénévole, [volunteer first-name] !</p>25.7 Votre Page de Modification de Profil
Pour permettre à vos bénévoles de modifier leurs informations personnelles, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection condition=!session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute si elle/il n'est pas connecté(e) en tant que bénévole (URL de la page de connexion par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un codillon comme celui-ci :
<p style="text-align: center;">[volunteer-data-download-link text="Télécharger vos données personnelles"]</p>
<p>Vous pouvez modifier vos informations personnelles. Les champs suivis d'un * sont obligatoires.</p>
[raising-profile-form]Le codillon [raising-profile-form] affiche le formulaire de modification de profil.
25.8 Votre Page de Disponibilités
Pour permettre à vos bénévoles d'indiquer leurs disponibilités temporelles et géographiques pour les futures collectes, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection condition=!session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute si elle/il n'est pas connecté(e) en tant que bénévole (URL de la page de connexion par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un codillon comme celui-ci :
[raising-times-form]
[raising-stores-form]25.9 Votre Page de Plannings
Pour permettre à vos bénévoles de voir/télécharger leurs plannings, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé raising et entrez comme valeur un codillon comme celui-ci :
[raising-redirection condition=!session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute si elle/il n'est pas connecté(e) en tant que bénévole (URL de la page de connexion par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un codillon comme celui-ci :
<div id="plannings">
[raising-future-plannings]
[raising-past-plannings]
</div>25.10
Pour faciliter la navigation de vos bénévoles à l'intérieur des pages qui leur sont réservées, vous pouvez afficher dans celles-ci un menu de navigation. Insérez ce codillon :
[raising-pages-menu]Vous pouvez personnaliser le menu de navigation affiché par ce codillon via le module Menu de la page Front office de Raising Manager.
26. RGPD
Le RGPD, entré en vigueur le 25 mai 2018, introduit le droit à la portabilité, qui offre aux personnes la possibilité de récupérer une partie de leurs données personnelles dans un format ouvert et lisible par machine.
Pour permettre à vos bénévoles de télécharger un fichier CSV contenant leurs données personnelles, insérez dans l'une des pages de votre espace bénévole un codillon comme celui-ci :
[volunteer-data-download-link text="Télécharger vos données personnelles"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut text.
26.1 Attributs du Codillon [volunteer-data-download-link]
Tous les attributs (sauf href) de la balise HTML <a> sont aussi disponibles pour le codillon [volunteer-data-download-link], avec un rôle identique.
27. Champs Personnalisés
Vous pouvez, via la page Back office de Raising Manager, ajouter un nombre illimité de champs personnalisés dans les pages Ajouter un magasin, Ajouter un(e) bénévole et Ajouter un planning afin d'enregistrer des données supplémentaires. Entrez un nom et une clé pour chaque champ personnalisé.
Par exemple, si vous souhaitez enregistrer la couleur préférée de la/du bénévole, entrez Couleur préférée comme nom et couleur-preferee comme clé.
Pour afficher une information personnalisée concernant la/le bénévole, insérez dans vos articles/pages/widgets un codillon comme celui-ci (n'oubliez pas le préfixe custom-field- juste avant la clé) :
[volunteer custom-field-clé]en remplaçant clé par la clé du champ personnalisé.
Pour permettre à la/au bénévole de compléter ce champ, insérez dans le champ Code de vos formulaires un codillon comme celui-ci (n'oubliez pas le préfixe custom-field- juste avant la clé) :
[input custom-field-clé]en remplaçant clé par la clé du champ personnalisé.
28. Sites Statiques Non Gérés Par WordPress
Raising Manager est conçu pour fonctionner avec un site WordPress, mais vous pouvez aussi l'utiliser avec un site statique non géré par WordPress, en suivant les instructions suivantes.
28.1 Installation de WordPress
Téléchargez WordPress et installez-le sur votre site. Vous n'utiliserez pas WordPress en tant que CMS pour gérer les pages de votre site, mais comme une interface vous permettant de gérer vos collectes.
28.2 Les Fichiers de Votre Site
Si les fichiers générant les pages de votre site ont pour extension .htm ou .html, renommez cette extension en .php. Ouvrez-les avec un éditeur de texte comme Notepad++, cliquez sur Fichier, puis sur Enregistrer sous…. Une fenêtre s'ouvre. Dans le champ Type, sélectionnez PHP et cliquez sur Enregistrer.
Vous pouvez également recréer les fichiers générant les pages de votre site en partant de ce modèle.
28.3 Chargement de WordPress
Pour charger les fonctions de WordPress dans les fichiers PHP de votre site, ajoutez tout en haut de ces fichiers le codillon suivant :
<?php
$wordpress_directory = 'Répertoire de WordPress';
$file = $wordpress_directory.'/wp-load.php';
while (strstr($file, '//')) { $file = str_replace('//', '/', $file); }
if (substr($file, 0, 1) == '/') { $file = substr($file, 1); }
$i = 0; while ((!file_exists($file)) && ($i < 8)) { $file = '../'.$file; $i = $i + 1; }
include_once $file;
?>Remplacez Répertoire de WordPress par le nom du répertoire dans lequel vous avez installé WordPress. Si vous l'avez installé à la racine de votre site, remplacez cette ligne :
$wordpress_directory = 'Répertoire de WordPress';par celle-ci :
$wordpress_directory = '';Insérez cette ligne de codillon :
<?php wp_head(); ?>juste avant la balise </head>, et cette ligne de codillon :
<?php wp_footer(); ?>juste avant la balise </body>.
28.4 Utilisation des Codillons
La documentation de Raising Manager vous fournit des codillons permettant par exemple d'afficher dynamiquement des options de Raising Manager. Pour les utiliser dans les fichiers PHP de votre site, insérez un codillon comme celui-ci :
<?php echo do_shortcode('[votre-codillon]'); ?>29. Personnalisation Avancée
29.1
Vous pouvez afficher un menu de navigation différent pour les bénévoles. Créez votre menu via la page Menus du menu Apparence de WordPress (Apparence => Menus). Pour chaque élément de votre menu, renseignez correctement le champ Visibilité.
Pour plus de flexibilité, vous pouvez plutôt utiliser Menu Item Visibility Control. Créez votre menu via la page Menus du menu Apparence de WordPress (Apparence => Menus). Pour chaque élément de votre menu, entrez raising_session() comme valeur pour le champ Visibility si vous souhaitez que l'élément n'apparaisse que si l'internaute est connecté(e) en tant que bénévole. Ou entrez !raising_session() comme valeur si vous souhaitez que l'élément n'apparaisse que si l'internaute n'est pas connecté(e) en tant que bénévole.
Sans Menu Item Visibility Control, vous pouvez aussi le faire comme ceci :
Via la page Menus du menu Apparence de WordPress (Apparence => Menus), créez un menu pour les bénévoles et un menu pour les autres internautes.
Dans votre thème WordPress (le plus souvent dans le fichier header.php), vous devriez trouver une ou plusieurs lignes contenant un appel à la fonction wp_nav_menu, comme ceci :
wp_nav_menu(array( … ));Immédiatement après array(, ajoutez ce codillon :
'menu' => (((function_exists('raising_session')) && (raising_session())) ? M : N),Remplacez M par l'ID du menu réservé aux bénévoles, et N par l'ID du menu réservé aux autres internautes. L'ID d'un menu est le nombre situé à la fin de l'URL de la page permettant de le modifier.
Vous devez obtenir un codillon ressemblant à ceci :
wp_nav_menu(array('menu' => (((function_exists('raising_session')) && (raising_session())) ? M : N)… ));29.2 Génération et Évaluation des Mots de Passe
Raising Manager dispose de plusieurs fonctions permettant d'évaluer la force des mots de passe et d'en générer automatiquement. Ces fonctions sont définies dans le fichier libraries/passwords-functions.php du plugin. Vous pouvez les remplacer par vos propres fonctions en créant un plugin contenant toutes les fonctions suivantes :
<?php function kleor_generate_password($length = 0) {
$length = (int) $length; if ($length <= 0) { $length = 12; }
$characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
$minimum_strength = min(64, $length*(3 + log($length, 2)) - ($length == 1 ? 2 : 3));
$n = 0; $best_password = ''; $best_strength = 0;
while (($n < 8) && ($best_strength < $minimum_strength)) {
$password = ''; for ($i = 0; $i < $length; $i++) { $password .= substr($characters, mt_rand(0, 79), 1); }
if ((function_exists('strip_shortcodes')) && ($password != strip_shortcodes($password))) { $password = str_replace('[', '(', $password); }
$n += 1; $strength = kleor_password_strength($password);
if ($strength > $best_strength) { $best_strength = $strength; $best_password = $password; } }
return $best_password; }
function kleor_generate_password_js() { ?>
<script>
function kleor_generate_password(length) {
var length = parseInt(length); if (length <= 0) { length = 12; }
var characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
if (length == 1) { var minimum_strength = 1; }
else { var minimum_strength = Math.min(64, length*(3 + (Math.log(length))/Math.LN2) - 3); }
var n = 0; var best_password = ''; var best_strength = 0;
while ((n < 8) && (best_strength < minimum_strength)) {
var password = ''; for (i = 0; i < length; i++) { password += characters.substr(Math.floor(80*Math.random()), 1); }
n += 1; strength = kleor_password_strength(password);
if (strength > best_strength) { best_strength = strength; best_password = password; } }
return best_password; }
</script>
<?php }
function kleor_password_strength($password) {
$password = kleor_strip_accents($password);
$length = strlen($password); $strength = 0;
if ($length > 0) {
if ((strtolower($password) != $password) && (strtoupper($password) != $password)) { $strength += 1; }
foreach (array('/[0-9]/', '/[^a-zA-Z0-9 ]/') as $pattern) {
if (preg_replace($pattern, '', $password) != $password) { $strength += 1; } }
$characters = array(); for ($i = 0; $i < $length; $i++) { $characters[] = substr($password, $i, 1); }
$strength = $length*($strength + log(count(array_unique($characters)), 2)); }
return $strength; }
function kleor_password_strength_js() { ?>
<script>
function kleor_password_strength(password) {
var password = kleor_strip_accents(password);
var length = password.length; var strength = 0;
if (length > 0) {
if ((password.toLowerCase() != password) && (password.toUpperCase() != password)) { strength += 1; }
if (password.replace(/[0-9]/g, '') != password) { strength += 1; }
if (password.replace(/[^a-zA-Z0-9 ]/g, '') != password) { strength += 1; }
var characters = []; for (i = 0; i < length; i++) {
var character = password.substr(i, 1);
if (password.substr(0, i).indexOf(character) == -1) { characters.push(character); } }
strength = length*(strength + (Math.log(characters.length))/Math.LN2); }
return strength; }
</script>
<?php }Vous pouvez bien sûr modifier le code source de ces fonctions, mais ne changez pas leurs noms.
29.3 Autorépondeurs Personnalisés
Vous pouvez ajouter un autorépondeur qui n'est pas nativement intégré à Raising Manager. Pour cela, créez un plugin avec un codillon comme celui-ci (version simple) :
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array('function' => 'subscribe_to_my_autoresponder');
return $autoresponders; }
add_filter('raising_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}ou comme celui-ci (version plus élaborée) :
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array(
'function' => 'subscribe_to_my_autoresponder',
'display_function' => 'display_my_autoresponder',
'update_function' => 'update_my_autoresponder');
return $autoresponders; }
add_filter('raising_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}
function display_my_autoresponder($options, $back_office_options) { ?>
<table class="form-table"><tbody>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"><strong><label for="my_autoresponder_api_key"><?php _e('API key', 'raising-manager'); ?></label></strong></th>
<td><textarea style="padding: 0 0.25em; height: 1.75em; width: 50%;" name="my_autoresponder_api_key" id="my_autoresponder_api_key" rows="1" cols="50"><?php echo (isset($options['my_autoresponder_api_key']) ? $options['my_autoresponder_api_key'] : ''); ?></textarea>
<span class="description" style="vertical-align: 25%;"><a target="<?php echo $back_office_options['documentations_links_target']; ?>" href="https://www.kleor.com/raising-manager/documentation/#my-autoresponder"><?php _e('More informations', 'raising-manager'); ?></a></span></td></tr>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"></th>
<td><input type="submit" class="button-secondary" name="submit" value="<?php _e('Update', 'raising-manager'); ?>" /></td></tr>
</tbody></table>
<?php }
function update_my_autoresponder($options) {
if (isset($_POST['my_autoresponder_api_key'])) {
$_POST['my_autoresponder_api_key'] = trim($_POST['my_autoresponder_api_key']);
$options['my_autoresponder_api_key'] = $_POST['my_autoresponder_api_key']; }
return $options; }La fonction subscribe_to_my_autoresponder inscrit l'internaute dans une liste de l'autorépondeur. La fonction display_my_autoresponder affiche les options de l'autorépondeur dans le module Intégration des autorépondeurs de la page Options de Raising Manager. Et la fonction update_my_autoresponder met à jour ces options lorsqu'on soumet le formulaire de cette page.
Pour mieux comprendre comment faire, regardez le code source de ce plugin.
29.4 Fichiers Personnalisés
Vous pouvez remplacer tous les fichiers de Raising Manager (sauf raising-manager.php) par vos propres fichiers. Pour cela, créez le dossier raising-manager-custom-files dans le répertoire des plugins (celui dans lequel vous avez installé Raising Manager) de votre site Web.
Par exemple, si vous souhaitez remplacer le fichier includes/data.php de Raising Manager par un fichier que vous avez personnalisé, créez le dossier includes dans le dossier raising-manager-custom-files, et uploadez votre fichier data.php dans ce dossier.
Vous pouvez définir vous-même le répertoire dans lequel sont stockés vos fichiers personnalisés, en insérant cette ligne :
define('RAISING_MANAGER_CUSTOM_FILES_PATH', ABSPATH.'custom-files/raising-manager/');juste après :
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');dans votre fichier wp-config.php.
Remplacez custom-files/raising-manager par ce que vous voulez. La valeur de RAISING_MANAGER_CUSTOM_FILES_PATH doit se terminer par un /.
29.5 Langues Personnalisées
Raising Manager est développé en anglais et contient des fichiers qui le traduisent en français. Si vous le souhaitez, vous pouvez le traduire dans une autre langue.
Pour cela, créez votre répertoire de fichiers personnalisés en suivant ces indications. Créez le dossier languages à l'intérieur de celui-ci, et uploadez vos fichiers de traduction dans ce dossier.
Vous pouvez créer vos fichiers de traduction grâce au fichier languages/raising-manager.pot du plugin, et en utilisant le logiciel gratuit Poedit. Vos deux fichiers de traduction MO et PO doivent être nommés comme ceci :
raising-manager-ll_CC.mo
raising-manager-ll_CC.pooù ll_CC est la valeur affichée par cette ligne de codillon :
echo get_locale();lorsqu'elle est exécutée dans l'un des fichiers de votre site WordPress.
30. FAQ
30.1 Puis-je utiliser des codillons dans les champs des pages d'administration ?
Oui. Vous pouvez insérer tous les codillons disponibles sur votre site dans la plupart des champs des pages d'administration de Raising Manager.
30.2 Comment puis-je utiliser des codillons dans mon thème WordPress ?
Insérez dans les fichiers PHP de votre thème un codillon comme celui-ci :
<?php echo do_shortcode('[votre-codillon]'); ?>30.3 Comment puis-je utiliser des codillons dans les commentaires ?
Modifiez le fichier functions.php (créez-le s'il n'existe pas) de votre thème WordPress et ajoutez cette ligne de codillon :
add_filter('comment_text', 'do_shortcode');30.4 Comment puis-je utiliser des codillons dans les attributs des codillons ?
Vous pouvez entrer des codillons pour la plupart des attributs des codillons de Raising Manager, à condition de remplacer [ par ( et ] par ), comme ceci :
[votre-codillon attribut='(votre-autre-codillon)']N'oubliez pas les guillemets simples au début et à la fin du codillon.
31. Améliorations
- Version 8.6.7
- Ajout de l'option Référent(e)
- Version 8.6.6
- Amélioration de l'algorithme grâce aux ratios indiqués dans la page Simulation
- Version 8.6.5
- Ajout de la possibilité pour les bénévoles d'indiquer leurs disponibilités temporelles et géographiques pour les futures collectes, et de voir/télécharger les plannings qui les concernent



