Documentation
Sommaire
- Installation [+]
- Mise à Jour [+]
- Affichage des Formulaires [+]
- Création des Formulaires [+]
- Le Cotillon [input]
- Attributs du Cotillon [input]
- Le Cotillon [textarea]
- Attributs du Cotillon [textarea]
- Le Cotillon [select]
- Attributs du Cotillon [select]
- Le Cotillon [option]
- Attributs du Cotillon [option]
- Champs Facultatifs
- Messages d'Erreur
- Attributs du Cotillon [error]
- Le Cotillon [label]
- Attributs du Cotillon [label]
- CAPTCHAs
- Attributs du Cotillon [captcha]
- Double Saisie
- Le Bouton de Soumission
- Le Cotillon [validation-content]
- Affichage des Informations Concernant un Formulaire [+]
- Affichage des Informations Concernant une Catégorie de Formulaire [+]
- Statut du Prospect
- Affichage des Informations Concernant un Prospect [+]
- Compteurs [+]
- Compteurs d'Affichages et de Prospects [+]
- Contenus Réservés aux Prospects [+]
- Affichage des Options [+]
- Cryptage des URLs
- E-Mails
- Autorépondeurs [+]
- Inscription en tant que Client
- Inscription au Programme d'Affiliation
- Espace Membre
- WordPress
- Affichage des Informations Concernant l'Utilisateur [+]
- Instructions Personnalisées
- Affiliation
- Champs Personnalisés
- Sites Statiques Non Gérés Par WordPress [+]
- Personnalisation Avancée [+]
- FAQ [+]
- Puis-je utiliser des cotillons dans les champs des pages d'administration ?
- Comment puis-je utiliser des cotillons dans mon thème WordPress ?
- Comment puis-je utiliser des cotillons dans les commentaires ?
- Comment puis-je utiliser des cotillons dans les attributs des cotillons ?
- Comment puis-je imbriquer plusieurs cotillons identiques ?
- Améliorations
Démarrage Rapide
Voici comment mettre en place un formulaire en moins de 3 minutes :
1. Configurez les options des modules Autorépondeurs et Intégration des autorépondeurs de la page Options d'Optin Manager.
2. Insérez ce cotillon :
[optin-form id=1]dans vos articles/pages/widgets afin d'afficher ce formulaire.
C'est tout !
La page Back office d'Optin Manager vous permet de personnaliser votre interface. Grâce à elle, vous pourrez afficher les éléments qui vous sont utiles et faire disparaître totalement les autres. Bref, vous obtiendrez une interface qui colle précisément à vos besoins. Nous vous conseillons de parcourir rapidement les pages d'Optin Manager afin d'en avoir une vision globale, et de prendre ensuite le temps de bien configurer vos options.
1. Installation
Vous pouvez installer Optin Manager via la page Ajouter des extensions du menu Extensions de WordPress (Extensions => Ajouter => Téléverser une extension). Envoyez le fichier du plugin sans le dézipper. Vous pouvez aussi l'installer comme ceci :
- Dézippez le fichier du plugin.
- Uploadez via votre logiciel FTP le dossier optin-manager, et uniquement ce dossier, dans le répertoire des plugins de votre site Web (ce devrait être wp-content/plugins).
Lorsque vous avez installé Optin Manager :
- Activez le plugin via le menu Extensions de WordPress.
- Cliquez sur le menu Optin de WordPress et répondez aux questions pour configurer automatiquement le plugin en fonction de vos réponses.
1.1 Clé d'Activation
Vous devez entrer votre clé d'activation dans le champ Clé d'activation du module Activation/Mise à jour de la page Options d'Optin Manager. Cette clé est indispensable pour éviter qu'Optin Manager soit automatiquement désactivé au bout de quelques heures. Vous pouvez la trouver dans la page d'accueil de votre espace client, ainsi que dans les e-mails que vous avez reçus suite à votre commande.
2. Mise à Jour
Mettre à jour Optin Manager ne vous fait perdre aucun réglage, ni aucune donnée.
Vous pouvez mettre à jour Optin Manager via le menu Extensions de WordPress, et via la page Mises à jour de WordPress du menu Tableau de bord de WordPress (Tableau de bord => Mises à jour), ou encore via la page Ajouter des extensions du menu Extensions de WordPress (Extensions => Ajouter => Téléverser une extension, envoyez le fichier du plugin sans le dézipper). Vous pouvez aussi le mettre à jour comme ceci :
- Dézippez le fichier du plugin.
- Uploadez via votre logiciel FTP le dossier optin-manager, et uniquement ce dossier, dans le répertoire des plugins de votre site Web (ce devrait être wp-content/plugins), sans supprimer le dossier optin-manager déjà présent dans ce répertoire.
Vous n'avez pas besoin de désactiver puis réactiver le plugin.
2.1 Mise à Jour Automatique
Vous pouvez choisir d'installer automatiquement toutes les mises à jour d'Optin Manager dès qu'elles sont disponibles, en cochant la case Mettre à jour automatiquement Optin Manager du module Activation/Mise à jour de la page Options d'Optin Manager. Pour vous assurer que ça fonctionne bien, renseignez vos données d'accès FTP dans votre fichier wp-config.php, comme ceci :
define('FTP_HOST', 'votre-hôte-ftp');
define('FTP_USER', 'votre-nom-d-utilisateur-ftp');
define('FTP_PASS', 'votre-mot-de-passe-ftp');Si ça ne fonctionne toujours pas, assurez-vous que l'extension PECL Zip est bien activée sur le serveur qui héberge votre site Web.
3. Affichage des Formulaires
Pour afficher un formulaire (vous devez au préalable en avoir créé un via la page Ajouter un formulaire d'Optin Manager), insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-form id=N]en remplaçant N par l'ID du formulaire.
3.1 Redirection
Par défaut, à l'issue de son inscription, l'internaute est redirigé vers l'URL de confirmation d'inscription, que vous avez configurée via la page Options d'Optin Manager ou via la page d'édition du formulaire. Pour le rediriger vers une autre URL, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-form redirection=URL id=N]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute et N par l'ID du formulaire.
Vous pouvez aussi rediriger l'internaute vers une partie précise de la page depuis laquelle il a soumis le formulaire, comme ceci :
[optin-form redirection=#votre-ancre id=N]Pour le rediriger vers le début du formulaire, entrez simplement # comme valeur pour l'attribut redirection :
[optin-form redirection=# id=N]Vous pouvez également le rediriger vers la page qu'il a consultée juste avant la page actuelle, si elle appartient à votre site, en entrant referring-url comme valeur pour l'attribut redirection :
[optin-form redirection=referring-url id=N]3.2 Positionnement Automatique du Curseur
Vous pouvez décider, pour chacun de vos formulaires, si le curseur doit ou non se positionner automatiquement dans le premier champ dès le chargement de la page. Cela vous permet d'améliorer sensiblement votre taux de conversion. Insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-form focus=yes id=N]en remplaçant N par l'ID du formulaire.
3.3 Précomplétion Automatique des Champs
Vous pouvez améliorer de façon importante votre taux de conversion en précomplétant automatiquement les champs du formulaire avec les informations de l'internaute dès le chargement de la page. Optin Manager vous permet de le faire lorsque le lien de la page a été envoyé via un autorépondeur, par vous ou l'un de vos affiliés.
Pour cela, ajoutez simplement :
- ?nom-du-champ=valeur-du-champ à l'URL de votre page si celle-ci ne contient ni le caractère ?, ni le caractère #
- &nom-du-champ=valeur-du-champ à l'URL de votre page si celle-ci contient le caractère ?, mais pas le caractère #
Exemple 1 (précomplétion automatique du prénom) :
https://www.kleor.com/optin-manager/squeeze/?first-name=Nathan
Exemple 2 (précomplétion automatique de l'adresse e-mail) :
https://www.kleor.com/optin-manager/squeeze/?email-address=nathanmorel@kleor.com
Exemple 3 (précomplétion automatique du prénom et de l'adresse e-mail) :
https://www.kleor.com/optin-manager/squeeze/?first-name=Nathan&email-address=nathanmorel@kleor.com
Utilisez les tags dynamiques fournis par votre autorépondeur pour précompléter les champs.
3.4 Affichage Automatique
Optin Manager vous permet, via sa page Options, d'afficher automatiquement l'un de vos formulaires dans tous les articles de votre site. Vous pouvez choisir de n'afficher ce formulaire que dans les pages d'article seul. Vous pouvez également choisir le nombre maximal de formulaires affichés par page.
3.5 Attributs du Cotillon [optin-form]
Tous les attributs (sauf action, id et name) de la balise HTML <form> sont aussi disponibles pour le cotillon [optin-form], avec un rôle identique.
4. Création des Formulaires
La page Options d'Optin Manager, ainsi que les pages d'édition d'un formulaire ou d'une catégorie de formulaire, comportent un champ intitulé Code. Vous pouvez insérer dans ce champ le code HTML fourni par votre autorépondeur.
Toutefois, pour utiliser les fonctionnalités d'Optin Manager telles que la correction automatique des fautes de frappes, l'enregistrement des prospects dans la base de données de votre site, le cryptage des URLs de téléchargement, l'inscription dans un espace membre ou encore l'attribution de commissions à vos affiliés, vous devrez insérer dans ce champ un cotillon spécial.
Ce cotillon est très similaire à un code HTML de formulaire normal, à l'exception des caractéristiques suivantes :
- La balise d'ouverture de formulaire
<form>, ainsi que la balise de fermeture correspondante</form>, sont absentes. - Certaines balises HTML sont remplacées par des cotillons. C'est notamment le cas de la balise
<input />, remplacée par le cotillon[input].
4.1 Le Cotillon [input]
Insérez dans le champ Code un cotillon comme celui-ci :
[input nom]en remplaçant nom par :
- address pour afficher un champ de formulaire permettant à l'internaute d'entrer son adresse
- autoresponder-list pour afficher un champ de formulaire permettant à l'internaute d'entrer une liste d'autorépondeur
- captcha pour afficher un champ de formulaire permettant à l'internaute d'entrer le CAPTCHA
- country pour afficher un champ de formulaire permettant à l'internaute d'entrer son pays
- email-address pour afficher un champ de formulaire permettant à l'internaute d'entrer son adresse e-mail
- first-name pour afficher un champ de formulaire permettant à l'internaute d'entrer son prénom
- last-name pour afficher un champ de formulaire permettant à l'internaute d'entrer son nom
- login pour afficher un champ de formulaire permettant à l'internaute d'entrer son login
- password pour afficher un champ de formulaire permettant à l'internaute d'entrer son mot de passe
- phone-number pour afficher un champ de formulaire permettant à l'internaute d'entrer son numéro de téléphone
- postcode pour afficher un champ de formulaire permettant à l'internaute d'entrer son code postal
- submit pour afficher un bouton permettant à l'internaute de soumettre le formulaire
- town pour afficher un champ de formulaire permettant à l'internaute d'entrer sa commune
- website-name pour afficher un champ de formulaire permettant à l'internaute d'entrer le nom de son site Web
- website-url pour afficher un champ de formulaire permettant à l'internaute d'entrer l'URL de son site Web
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant un champ permettant à l'internaute d'entrer son prénom, un champ lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[input votre-nom]4.2 Attributs du Cotillon [input]
Tous les attributs (sauf id et name) de la balise HTML <input /> sont aussi disponibles pour le cotillon [input], avec un rôle identique.
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name size=20]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address size=30]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant un champ d'une largeur de 20 caractères permettant à l'internaute d'entrer son prénom, un champ d'une largeur de 30 caractères lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire, dont le texte est Valider.
Vous pouvez utiliser l'attribut HTML5 pattern afin d'indiquer une syntaxe que le champ doit respecter. Dans votre expression régulière, remplacez les caractères [ et ] par leurs entités HTML correspondantes : [ et ].
Exemple :
<p><label><strong>Code postal :</strong>
[input postcode pattern="[0-9]{5,5}" size=20]<br />
[error postcode]</label></p>
<div>[input submit value="Valider"]</div>4.3 Le Cotillon [textarea]
Insérez dans le champ Code un cotillon comme celui-ci :
[textarea nom]Contenu[/textarea]en remplaçant Contenu par le contenu que vous souhaitez afficher dans la zone de texte avant que l'internaute complète le formulaire et nom par :
- address pour afficher une zone de texte permettant à l'internaute d'entrer son adresse
- autoresponder-list pour afficher une zone de texte permettant à l'internaute d'entrer une liste d'autorépondeur
- captcha pour afficher une zone de texte permettant à l'internaute d'entrer le CAPTCHA
- country pour afficher une zone de texte permettant à l'internaute d'entrer son pays
- email-address pour afficher une zone de texte permettant à l'internaute d'entrer son adresse e-mail
- first-name pour afficher une zone de texte permettant à l'internaute d'entrer son prénom
- last-name pour afficher une zone de texte permettant à l'internaute d'entrer son nom
- login pour afficher une zone de texte permettant à l'internaute d'entrer son login
- password pour afficher une zone de texte permettant à l'internaute d'entrer son mot de passe
- phone-number pour afficher une zone de texte permettant à l'internaute d'entrer son numéro de téléphone
- postcode pour afficher une zone de texte permettant à l'internaute d'entrer son code postal
- town pour afficher une zone de texte permettant à l'internaute d'entrer sa commune
- website-name pour afficher une zone de texte permettant à l'internaute d'entrer le nom de son site Web
- website-url pour afficher une zone de texte permettant à l'internaute d'entrer l'URL de son site Web
Exemple :
<p><label><strong>Votre prénom :</strong> [textarea first-name][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [textarea email-address][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une zone de texte permettant à l'internaute d'entrer son prénom, une zone de texte lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[textarea votre-nom]Contenu[/textarea]4.4 Attributs du Cotillon [textarea]
Tous les attributs (sauf id et name) de la balise HTML <textarea> sont aussi disponibles pour le cotillon [textarea], avec un rôle identique.
Exemple :
<p><label><strong>Votre prénom :</strong> [textarea first-name cols=20 rows=1][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [textarea email-address cols=30 rows=1][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une zone de texte de 20 colonnes et 1 ligne permettant à l'internaute d'entrer son prénom, une zone de texte de 30 colonnes et 1 ligne lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
4.5 Le Cotillon [select]
Le cotillon [select] a le même rôle que la balise HTML <select>. Insérez dans le champ Code un cotillon comme celui-ci :
[select nom]Contenu[/select]en remplaçant nom par :
- autoresponder-list pour afficher une liste déroulante permettant à l'internaute de sélectionner une liste d'autorépondeur
- country pour afficher une liste déroulante permettant à l'internaute de sélectionner son pays
- postcode pour afficher une liste déroulante permettant à l'internaute de sélectionner son code postal
- town pour afficher une liste déroulante permettant à l'internaute de sélectionner sa commune
Exemple :
<p><label><strong>Votre pays :</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Suisse[/option]
[/select]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une liste déroulante permettant à l'internaute de sélectionner son pays, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[select votre-nom]Contenu[/select]Pour afficher très simplement une liste déroulante permettant à l'internaute de sélectionner un pays, insérez dans le champ Code le cotillon suivant :
[country-selector]4.6 Attributs du Cotillon [select]
Tous les attributs (sauf id et name) de la balise HTML <select> sont aussi disponibles pour les cotillons [select] et [country-selector], avec un rôle identique.
4.7 Le Cotillon [option]
Le cotillon [option] a le même rôle que la balise HTML <option>. Insérez dans le champ Code un cotillon comme celui-ci :
[option value="Valeur de l'option"]Nom de l'option[/option]Si le nom et la valeur de l'option sont identiques, vous pouvez aussi insérer dans le champ Code un cotillon comme celui-ci :
[option]Nom de l'option[/option]Exemple :
<p><label><strong>Votre pays :</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Suisse[/option]
[/select]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une liste déroulante permettant à l'internaute de sélectionner son pays, et un bouton lui permettant de soumettre le formulaire.
4.8 Attributs du Cotillon [option]
Tous les attributs de la balise HTML <option> sont aussi disponibles pour le cotillon [option], avec un rôle identique.
4.9 Champs Facultatifs
Par défaut, tous les champs de formulaires sont obligatoires. Pour insérer un champ facultatif, utilisez un cotillon comme celui-ci :
[input nom required=no]en remplaçant nom par l'un des éléments de cette liste.
L'attribut required est aussi disponible pour les cotillons [textarea], [select] et [country-selector].
4.10 Messages d'Erreur
Lorsque l'internaute ne complète pas l'un des champs obligatoires du formulaire, ou entre une adresse e-mail non valide, des messages d'erreur s'affichent. Vous pouvez personnaliser ces messages via la page Options d'Optin Manager ou via la page d'édition du formulaire ou de la catégorie de formulaire.
Insérez dans le champ Code un cotillon comme celui-ci :
[error nom]en remplaçant nom par :
- address pour afficher le message d'erreur d'adresse
- autoresponder-list pour afficher le message d'erreur de liste d'autorépondeur
- country pour afficher le message d'erreur de pays
- email-address pour afficher le message d'erreur d'adresse e-mail
- first-name pour afficher le message d'erreur de prénom
- invalid-captcha pour afficher le message d'erreur de CAPTCHA non valide
- invalid-fields pour afficher le message d'erreur de champs non valides
- last-name pour afficher le message d'erreur de nom
- login pour afficher le message d'erreur de login
- password pour afficher le message d'erreur de mot de passe
- phone-number pour afficher le message d'erreur de numéro de téléphone
- postcode pour afficher le message d'erreur de code postal
- town pour afficher le message d'erreur de commune
- unfilled-fields pour afficher le message d'erreur de champs obligatoires non remplis
- website-name pour afficher le message d'erreur de nom de site Web
- website-url pour afficher le message d'erreur d'URL de site Web
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[error votre-nom]Pour afficher les messages d'erreur en rouge, ajoutez ce cotillon à votre feuille de style CSS :
.error { color: #c00000; }4.11 Attributs du Cotillon [error]
Tous les attributs (sauf id) de la balise HTML <span> sont aussi disponibles pour le cotillon [error], avec un rôle identique.
Vous pouvez configurer différents messages d'erreur pour chaque champ d'un formulaire, comme ceci :
[error champ data-nom-message="Votre message d'erreur"]en remplaçant nom par :
- invalid-email-address pour entrer le message d'adresse e-mail non valide
- invalid-field pour entrer le message de champ non valide
- unfilled-field pour entrer le message de champ obligatoire non rempli
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name required=yes]<br />[error first-name data-unfilled-field-message="Le prénom est obligatoire."]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address data-invalid-email-address-message="L'adresse e-mail n'est pas valide."]</label></p>
<div>[input submit value="Valider"]</div>4.12 Le Cotillon [label]
Le cotillon [label] a le même rôle que la balise HTML <label>. Insérez dans le champ Code un cotillon comme celui-ci :
[label nom]Contenu[/label]en remplaçant nom par :
- address pour relier le libellé au champ de l'adresse
- autoresponder-list pour relier le libellé au champ de la liste d'autorépondeur
- country pour relier le libellé au champ du pays
- email-address pour relier le libellé au champ de l'adresse e-mail
- first-name pour relier le libellé au champ du prénom
- last-name pour relier le libellé au champ du nom
- login pour relier le libellé au champ du login
- password pour relier le libellé au champ du mot de passe
- phone-number pour relier le libellé au champ du numéro de téléphone
- postcode pour relier le libellé au champ du code postal
- town pour relier le libellé au champ de la commune
- website-name pour relier le libellé au champ du nom de site Web
- website-url pour relier le libellé au champ de l'URL de site Web
Exemple :
<p>[label first-name]<strong>Votre prénom :</strong>[/label] [input first-name]<br />[error first-name]</p>
<p>[label email-address]<strong>Votre adresse e-mail :</strong>[/label] [input email-address]<br />[error email-address]</p>
<div>[input submit value="Valider"]</div>En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[label votre-nom]Contenu[/label]4.13 Attributs du Cotillon [label]
Tous les attributs (sauf for) de la balise HTML <label> sont aussi disponibles pour le cotillon [label], avec un rôle identique.
4.14 CAPTCHAs
Vous pouvez utiliser des CAPTCHAs dans vos formulaires. Insérez dans le champ Code un cotillon comme celui-ci :
[captcha type=type]en remplaçant type par :
- arithmetic pour afficher un CAPTCHA de type Opération arithmétique
- hcaptcha pour afficher un CAPTCHA de type hCaptcha
- question pour afficher un CAPTCHA de type Question
- recaptcha pour afficher un CAPTCHA de type reCAPTCHA v2
- recaptcha3 pour afficher un CAPTCHA de type reCAPTCHA v3
- reversed-string pour afficher un CAPTCHA de type Chaîne inversée
Pour utiliser un CAPTCHA de type reCAPTCHA, vous devez obtenir une clé de site et une clé secrète ici et les renseigner dans le module CAPTCHA de la page Options d'Optin Manager.
Le CAPTCHA de type reCAPTCHA v3 est invisible. Pour celui de type reCAPTCHA v2, vous pouvez choisir le thème que vous souhaitez utiliser, comme ceci :
[captcha type=recaptcha theme=thème]en remplaçant thème par :
- dark pour le thème Dark
- light pour le thème Light
Pour utiliser un CAPTCHA de type hCaptcha, vous devez obtenir une clé de site et une clé secrète ici et les renseigner dans le module CAPTCHA de la page Options d'Optin Manager.
Vous pouvez choisir le thème que vous souhaitez utiliser, comme ceci :
[captcha type=hcaptcha theme=thème]en remplaçant thème par :
- dark pour le thème Dark
- light pour le thème Light
Exemple 1 (CAPTCHA de type reCAPTCHA v2) :
[captcha type=recaptcha theme=dark]Exemple 2 (CAPTCHA de type reCAPTCHA v3, invisible) :
[captcha type=recaptcha3]Exemple 3 (CAPTCHA de type Opération arithmétique) :
<p>[captcha type=arithmetic] = [input captcha size=3] (entrez votre réponse en chiffres)</p>Exemple 4 (CAPTCHA de type Chaîne inversée) :
<p>Tapez les caractères suivants dans l'ordre inverse :<br />
[captcha type=reversed-string] : [input captcha size=20]</p>Exemple 5 (CAPTCHA de type Question) :
<p>[captcha type=question question="Question" answer="Réponse correcte"] [input captcha size=20]</p>4.15 Attributs du Cotillon [captcha]
Tous les attributs de la balise HTML <span> sont aussi disponibles pour le cotillon [captcha], avec un rôle identique, si et seulement si vous n'utilisez pas un CAPTCHA de type reCAPTCHA.
4.16 Double Saisie
Vous pouvez exiger la double saisie d'un champ du formulaire (adresse e-mail, mot de passe, etc.), comme ceci :
[input confirm-nom]en remplaçant nom par le nom du champ que l'internaute doit saisir une seconde fois.
Exemple :
<p><label><strong>Votre adresse e-mail :</strong>*<br />
[input email-address size=40 required=yes]<br />[error email-address]</label></p>
<p><label><strong>Confirmez votre adresse e-mail :</strong><br />
[input confirm-email-address size=40]<br />[error confirm-email-address]</label></p>4.17
Pour afficher un bouton permettant à l'internaute de soumettre le formulaire, insérez dans le champ Code un cotillon comme celui-ci :
[input submit value="Texte du bouton"]en remplaçant Texte du bouton par le texte de votre bouton.
Si vous souhaitez utiliser une image, insérez un cotillon comme celui-ci :
[input submit type=image src="URL de l'image" alt="Texte alternatif"]en remplaçant URL de l'image par l'URL de l'image de votre bouton et Texte alternatif par le texte affiché lorsque l'image ne peut pas être affichée.
Vous pouvez aussi utiliser la balise HTML <button>, comme ceci :
<button type="submit">Texte du bouton</button>4.18 Le Cotillon [validation-content]
Pour afficher un contenu réservé aux internautes ayant soumis le formulaire sans qu'aucune erreur ne soit générée, insérez dans le champ Code un cotillon comme celui-ci :
[validation-content]Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[/validation-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée, comme ceci :
[validation-content]
Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[other]
Contenu affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée
[/validation-content]Exemple :
[validation-content]
<p style="color: green;">Merci pour votre inscription. Vérifiez vos e-mails.</p>
[other]<p style="color: red;">[error unfilled-fields] [error invalid-captcha]</p>
[/validation-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute n'a pas soumis le formulaire, comme ceci :
[validation-content]
Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[other]
Contenu affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée[other]
Contenu affiché si l'internaute n'a pas soumis le formulaire
[/validation-content]5. Affichage des Informations Concernant un Formulaire
Pour afficher une information concernant un formulaire, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-form information id=N]en remplaçant N par l'ID du formulaire et information par :
- autoresponder pour afficher l'autorépondeur
- autoresponder-list pour afficher la liste d'autorépondeur
- category-id pour afficher l'ID de la catégorie
- commission-amount pour afficher le montant de la commission de niveau 1
- commission2-amount pour afficher le montant de la commission de niveau 2
- date pour afficher la date de création
- date-utc pour afficher la date de création par rapport au temps UTC
- description pour afficher la description
- displays-count pour afficher le nombre d'affichages
- gift-download-url pour afficher l'URL de téléchargement du cadeau
- id pour afficher l'ID
- instructions pour afficher les instructions destinées au prospect
- keywords pour afficher les mots clés
- maximum-prospects-quantity pour afficher la quantité maximale de prospects conservés dans votre base de données
- name pour afficher le nom
- prospects-count pour afficher le nombre de prospects
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de information dans le fichier tables.php d'Optin Manager.
Exemple :
[optin-form name id=1]Résultat :
Comment Créer Vos eBooks (Pages)
5.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[optin-form information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
5.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[optin-form information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'information est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Statut initial des prospects : [optin-form prospects-initial-status filter=i18n id=1]Résultat :
Statut initial des prospects : inactif
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[optin-form information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
5.3 L'Attribut part
Vous pouvez entrer plusieurs URLs dans le champ URL de téléchargement du cadeau des pages d'édition de vos formulaires, en séparant les différentes URLs par des virgules. Si l'un de vos cadeaux compte plusieurs URLs de téléchargement, vous pouvez afficher la n-ième URL de téléchargement en utilisant l'attribut part, comme ceci :
[optin-form gift-download-url part=n id=N]Exemple :
Première URL de téléchargement : [optin-form gift-download-url part=1 id=N]
Deuxième URL de téléchargement : [optin-form gift-download-url part=2 id=N]
Troisième URL de téléchargement : [optin-form gift-download-url part=3 id=N]
…6. Affichage des Informations Concernant une Catégorie de Formulaire
Pour afficher une information concernant une catégorie de formulaire, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-form-category information id=N]en remplaçant N par l'ID de la catégorie de formulaire et information par :
- autoresponder pour afficher l'autorépondeur
- autoresponder-list pour afficher la liste d'autorépondeur
- category-id pour afficher l'ID de la catégorie parente
- commission-amount pour afficher le montant de la commission de niveau 1
- commission2-amount pour afficher le montant de la commission de niveau 2
- date pour afficher la date de création
- date-utc pour afficher la date de création par rapport au temps UTC
- description pour afficher la description
- gift-download-url pour afficher l'URL de téléchargement du cadeau
- id pour afficher l'ID
- instructions pour afficher les instructions destinées au prospect
- keywords pour afficher les mots clés
- maximum-prospects-quantity pour afficher la quantité maximale de prospects conservés dans votre base de données
- name pour afficher le nom
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de information dans le fichier tables.php d'Optin Manager.
Exemple :
[optin-form-category name id=1]Résultat :
Comment Créer Vos eBooks
6.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[optin-form-category information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
6.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[optin-form-category information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'information est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Statut initial des prospects : [optin-form-category prospects-initial-status filter=i18n id=1]Résultat :
Statut initial des prospects : inactif
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[optin-form-category information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
6.3 L'Attribut part
Vous pouvez entrer plusieurs URLs dans le champ URL de téléchargement du cadeau des pages d'édition de vos catégories de formulaires, en séparant les différentes URLs par des virgules. Si l'un de vos cadeaux compte plusieurs URLs de téléchargement, vous pouvez afficher la n-ième URL de téléchargement en utilisant l'attribut part, comme ceci :
[optin-form-category gift-download-url part=n id=N]Exemple :
Première URL de téléchargement : [optin-form-category gift-download-url part=1 id=N]
Deuxième URL de téléchargement : [optin-form-category gift-download-url part=2 id=N]
Troisième URL de téléchargement : [optin-form-category gift-download-url part=3 id=N]
…6.4 Affichage des Informations Concernant la Catégorie d'un Formulaire
Vous pouvez entrer un cotillon pour l'attribut id, à condition de remplacer [ par ( et ] par ). Cela vous permet d'afficher une information concernant la catégorie d'un formulaire, comme ceci :
[optin-form-category information id="(votre-cotillon)"]N'oubliez pas les guillemets au début et à la fin du cotillon.
Exemple :
Catégorie de [optin-form name id=1] : [optin-form-category name default="Aucune" id="(optin-form category-id id=1)"]Résultat :
Catégorie de Comment Créer Vos eBooks (Pages) : Comment Créer Vos eBooks
7. Statut du Prospect
Vos prospects peuvent avoir 3 statuts : Actif, Inactif et Désactivé. Un prospect actif a validé son abonnement à l'une de vos listes d'autorépondeur. Un prospect inactif ne l'a pas encore fait. Un prospect désactivé s'est (ou a été) désabonné.
Vous pouvez choisir le statut attribué à vos prospects lors de leur inscription.
Le statut de vos prospects passera automatiquement de Inactif à Actif lorsqu'ils valideront leur abonnement à votre liste, à condition que l'URL de confirmation d'inscription que vous avez spécifiée pour cette liste via l'interface de votre autorépondeur soit celle d'une page du site sur lequel vous avez installé Optin Manager. Pour que cela fonctionne, vous devez aussi ajouter :
- ?action=activate&list=liste à cette URL si elle ne contient pas le caractère ?
- &action=activate&list=liste à cette URL si elle contient le caractère ?
Remplacez liste par l'ID ou le nom de votre liste, conformément aux indications de la section Autorépondeurs.
Les e-mails de confirmation et de notification d'activation ne sont envoyés que lorsque le prospect passe du statut Inactif à Actif.
8. Affichage des Informations Concernant un Prospect
Pour afficher une information concernant un prospect, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[prospect information id=N]en remplaçant N par l'ID du prospect.
Vous pouvez aussi insérer ce cotillon dans vos e-mails de confirmation/notification d'inscription. Vous n'êtes alors pas obligé d'utiliser l'attribut id, comme ceci :
[prospect information]Lorsque vous n'utilisez pas l'attribut id, celui-ci prend automatiquement comme valeur l'ID du prospect faisant l'objet de la confirmation/notification.
Remplacez information par :
- activation-date pour afficher la date d'activation
- activation-date-utc pour afficher la date d'activation par rapport au temps UTC
- address pour afficher l'adresse
- autoresponder pour afficher l'autorépondeur
- autoresponder-list pour afficher la liste d'autorépondeur
- country pour afficher le pays
- date pour afficher la date d'inscription
- date-utc pour afficher la date d'inscription par rapport au temps UTC
- deactivation-date pour afficher la date de désactivation
- deactivation-date-utc pour afficher la date de désactivation par rapport au temps UTC
- email-address pour afficher l'adresse e-mail
- first-name pour afficher le prénom
- form-id pour afficher l'ID du formulaire
- id pour afficher l'ID
- ip-address pour afficher l'adresse IP
- last-name pour afficher le nom
- phone-number pour afficher le numéro de téléphone
- postcode pour afficher le code postal
- referring-url pour afficher l'URL référente
- status pour afficher le statut (valeurs possibles : active, inactive, deactivated)
- town pour afficher la commune
- user-agent pour afficher le navigateur
- website-name pour afficher le nom du site Web
- website-url pour afficher l'URL du site Web
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de information dans le fichier tables.php d'Optin Manager.
Exemple :
Statut du premier prospect : [prospect status id=1]Résultat :
Statut du premier prospect :
8.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[prospect information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
8.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[prospect information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'information est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Statut du premier prospect : [prospect status filter=i18n id=1]Résultat :
Statut du premier prospect :
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[prospect information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
9. Compteurs
Pour afficher un compteur, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-counter data=donnée limit=L]
Donnée : [number][/optin-counter]en remplaçant L par un nombre positif et donnée par :
- forms pour compter le nombre de formulaires
- forms-categories pour compter le nombre de catégories de formulaires
- prospects pour compter le nombre de prospects
Lorsque la donnée atteint la limite L, le contenu entre [optin-counter data=donnée limit=L] et [/optin-counter] disparaît. Vous pouvez mettre en forme ce contenu comme n'importe quel autre contenu de votre site Web. L'attribut limit est facultatif. Si vous ne l'utilisez pas, le contenu ne disparaîtra pas :
[optin-counter data=donnée]
Donnée : [number][/optin-counter]Vous pouvez insérer le cotillon [number] autant de fois que vous le souhaitez entre [optin-counter data=donnée limit=L] et [/optin-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Optin Manager vous permet de programmer une disparition de contenu sans afficher de compteur :
[optin-counter data=donnée limit=L]
Lorsque la donnée aura atteint [limit], cette phrase disparaîtra !
[/optin-counter]9.1 Affichage des Nombres et de la Limite
Vous n'êtes pas limité au cotillon [number]. Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite[number]pour afficher la donnée[remaining-number]pour afficher la différence entre la limite et la donnée
L'attribut filter (défini ici) est disponible pour ces cotillons.
9.2 Substitution Automatique de Contenu
Si vous souhaitez programmer une substitution de contenu, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-counter data=donnée limit=L]
Donnée : [number][after]La limite a été atteinte.[/optin-counter]en remplaçant L par un nombre positif.
Insérez le contenu que vous souhaitez substituer entre [after] et [/optin-counter]. Lorsque la donnée atteint la limite L, le contenu entre [optin-counter data=donnée limit=L] et [after] disparaît, et le contenu entre [after] et [/optin-counter] apparaît. Le contenu entre [after] et [/optin-counter] n'est jamais envoyé au navigateur avant que la limite soit atteinte.
Vous pouvez insérer le cotillon [number] autant de fois que vous le souhaitez entre [optin-counter data=donnée limit=L] et [/optin-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Optin Manager vous permet de programmer une substitution de contenu sans afficher de compteur :
[optin-counter data=donnée limit=L]
La limite sera bientôt atteinte.
[after]La limite a été atteinte.[/optin-counter]9.3 Succession de Compteurs
Il est possible de spécifier plusieurs limites pour l'attribut limit, en séparant les différentes limites par /, comme ceci :
[optin-counter data=donnée limit=50/100]
La première limite sera bientôt atteinte.
[after]La deuxième limite sera bientôt atteinte.
[after]La deuxième limite a été atteinte.[/optin-counter]Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite actuelle[number]pour afficher la différence entre la donnée actuelle et la limite précédente[remaining-number]pour afficher la différence entre la limite actuelle et la donnée actuelle[total-limit]pour afficher la dernière limite de l'attribut limit[total-number]pour afficher la donnée actuelle[total-remaining-number]pour afficher la différence entre la dernière limite de l'attribut limit et la donnée actuelle
L'attribut filter (défini ici) est disponible pour ces cotillons.
9.4 L'Attribut range
Vous pouvez compter uniquement les données enregistrées durant une certaine période en utilisant l'attribut range, comme ceci :
[optin-counter data=donnée range=période limit=L]
Donnée : [number][/optin-counter]Remplacez période par :
- un nombre positif N pour compter uniquement les données enregistrées durant les N derniers jours
- previous-week pour compter uniquement les données enregistrées durant la semaine précédente
- previous-half-month pour compter uniquement les données enregistrées durant le demi-mois précédent
- previous-month pour compter uniquement les données enregistrées durant le mois précédent
- previous-bimester pour compter uniquement les données enregistrées durant le bimestre précédent
- previous-trimester pour compter uniquement les données enregistrées durant le trimestre précédent
- previous-quadrimester pour compter uniquement les données enregistrées durant le quadrimestre précédent
- previous-semester pour compter uniquement les données enregistrées durant le semestre précédent
- previous-year pour compter uniquement les données enregistrées durant l'année précédente
10. Compteurs d'Affichages et de Prospects
Pour afficher un compteur d'affichages/prospects, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-form-counter data=donnée limit=L id=N]
Déjà [number] prospects !
Plus que [remaining-number] prospects avant que la limite soit atteinte !
[/optin-form-counter]en remplaçant L par un nombre positif, N par l'ID du formulaire et donnée par :
- displays pour compter le nombre d'affichages
- prospects pour compter le nombre de prospects
Lorsque la donnée atteint la limite L, le contenu entre [optin-form-counter data=donnée limit=L id=N] et [/optin-form-counter] disparaît. Vous pouvez mettre en forme ce contenu comme n'importe quel autre contenu de votre site Web. L'attribut limit est facultatif. Si vous ne l'utilisez pas, le contenu ne disparaîtra pas :
[optin-form-counter data=donnée id=N]
Déjà [number] prospects !
[/optin-form-counter]Vous pouvez insérer les cotillons [number] et [remaining-number] autant de fois que vous le souhaitez entre [optin-form-counter data=donnée limit=L id=N] et [/optin-form-counter]. Vous pouvez même ne pas les insérer du tout. Dans ce cas, Optin Manager vous permet de programmer une disparition de contenu sans afficher de compteur :
[optin-form-counter data=donnée limit=L id=N]
Lorsque la donnée aura atteint [limit], cette phrase disparaîtra !
[/optin-form-counter]10.1 Affichage des Nombres et de la Limite
Vous n'êtes pas limité aux cotillons [number] et [remaining-number]. Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite[number]pour afficher la donnée[remaining-number]pour afficher la différence entre la limite et la donnée
L'attribut filter (défini ici) est disponible pour ces cotillons.
10.2 Substitution Automatique de Contenu
Si vous souhaitez programmer une substitution de contenu, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-form-counter data=donnée limit=L id=N]
Donnée : [number][after]La limite a été atteinte.[/optin-form-counter]en remplaçant L par un nombre positif et N par l'ID du formulaire.
Insérez le contenu que vous souhaitez substituer entre [after] et [/optin-form-counter]. Lorsque la donnée atteint la limite L, le contenu entre [optin-form-counter data=donnée limit=L id=N] et [after] disparaît, et le contenu entre [after] et [/optin-form-counter] apparaît. Le contenu entre [after] et [/optin-form-counter] n'est jamais envoyé au navigateur avant que la limite soit atteinte.
Vous pouvez insérer les cotillons [number] et [remaining-number] autant de fois que vous le souhaitez entre [optin-form-counter data=donnée limit=L id=N] et [/optin-form-counter]. Vous pouvez même ne pas les insérer du tout. Dans ce cas, Optin Manager vous permet de programmer une substitution de contenu sans afficher de compteur :
[optin-form-counter data=donnée limit=L id=N]
La limite sera bientôt atteinte.
[after]La limite a été atteinte.[/optin-form-counter]10.3 Succession de Compteurs
Il est possible de spécifier plusieurs limites pour l'attribut limit, en séparant les différentes limites par /, comme ceci :
[optin-form-counter data=donnée limit=50/100 id=N]
La première limite sera bientôt atteinte.
[after]La deuxième limite sera bientôt atteinte.
[after]La deuxième limite a été atteinte.[/optin-form-counter]Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite actuelle[number]pour afficher la différence entre la donnée actuelle et la limite précédente[remaining-number]pour afficher la différence entre la limite actuelle et la donnée actuelle[total-limit]pour afficher la dernière limite de l'attribut limit[total-number]pour afficher la donnée actuelle[total-remaining-number]pour afficher la différence entre la dernière limite de l'attribut limit et la donnée actuelle
L'attribut filter (défini ici) est disponible pour ces cotillons.
10.4 Compteurs d'Affichages et de Prospects Cumulés
Vous pouvez compter les données cumulées de plusieurs de vos formulaires, en spécifiant plusieurs IDs pour l'attribut id. Séparez les différents IDs par le signe +, comme ceci :
[optin-form-counter data=prospects limit=L id=3+5]
Déjà [number] prospects !
Plus que [remaining-number] prospects avant que la limite soit atteinte !
[/optin-form-counter]11. Contenus Réservés aux Prospects
Pour afficher un contenu réservé aux internautes qui se sont inscrits à l'une de vos listes (utile pour livrer vos produits numériques sur vos pages de confirmation d'inscription), insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-content]Contenu affiché si l'internaute s'est inscrit à l'une de vos listes[/optin-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute ne s'est inscrit à aucune de vos listes, comme ceci :
[optin-content]
Contenu affiché si l'internaute s'est inscrit à l'une de vos listes[other]
Contenu affiché si l'internaute ne s'est inscrit à aucune de vos listes
[/optin-content]Résultat (avec un peu de mise en forme) :
Contenu affiché si l'internaute ne s'est inscrit à aucune de vos listes
L'internaute est reconnu grâce à son adresse IP. Pour que cela fonctionne, vous devez avoir activé l'enregistrement des prospects.
11.1 Contenu Spécifique à une Liste
Pour afficher un contenu réservé aux internautes qui se sont inscrits à l'une de vos listes, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-content list=liste]
Merci pour votre inscription !
<a href="[optin-form gift-download-url id=N]">Cliquez ici pour télécharger votre cadeau.</a>
[/optin-content]Remplacez liste par le nom ou l'ID de la liste.
11.2 Contenu Spécifique à Plusieurs Listes
Il est possible de spécifier plusieurs listes pour l'attribut list, en séparant les différentes listes par /, comme ceci :
[optin-content list=liste1/liste2/…/listeN]Contenu affiché si vous vous êtes inscrit à au moins 1 de ces listes[/optin-content]Exemple :
[optin-content list=liste2/liste3/liste4]
Contenu affiché si vous vous êtes inscrit à au moins 1 de ces listes[other]
Contenu affiché si vous ne vous êtes inscrit à aucune de ces listes
[/optin-content]Résultat (avec un peu de mise en forme) :
Contenu affiché si vous ne vous êtes inscrit à aucune de ces listes
12. Affichage des Options
Pour afficher une option d'Optin Manager, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[optin-manager option]en remplaçant option par :
- automatic-display-enabled pour afficher l'activation de l'affichage automatique (valeurs possibles : yes, no)
- automatic-display-form-id pour afficher l'ID du formulaire affiché automatiquement dans tous les articles
- automatic-display-location pour afficher la position du formulaire affiché automatiquement dans tous les articles (valeurs possibles : bottom, top)
- automatic-display-maximum-forms-quantity pour afficher la quantité maximale de formulaires automatiquement affichés par page
- automatic-display-only-on-single-post-pages pour afficher l'activation de l'affichage automatique uniquement sur les pages d'article seul (valeurs possibles : yes, no)
- autoresponder pour afficher l'autorépondeur
- autoresponder-list pour afficher la liste d'autorépondeur
- commission-amount pour afficher le montant de la commission de niveau 1
- commission2-amount pour afficher le montant de la commission de niveau 2
- encrypted-urls-validity-duration pour afficher la durée de validité des URLs cryptées
- maximum-prospects-quantity pour afficher la quantité maximale de prospects conservés dans votre base de données
- version pour afficher la version d'Optin Manager
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de option dans le fichier initial-options.php d'Optin Manager.
Exemple :
Statut initial des prospects : [optin-manager prospects-initial-status]Résultat :
Statut initial des prospects : inactive
12.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'option lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[optin-manager option default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
12.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'option avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[optin-manager option filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'option est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Statut initial des prospects : [optin-manager prospects-initial-status filter=i18n]Résultat :
Statut initial des prospects : inactif
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[optin-manager option filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
13. Cryptage des URLs
Vous pouvez livrer vos produits numériques à l'aide d'URLs de téléchargement cryptées. La clé de cryptage ainsi que la durée de validité des URLs cryptées sont configurables via la page Options d'Optin Manager. Entrez une chaîne de caractères difficile à deviner dans le champ Clé de cryptage.
Pour livrer vos produits numériques à l'aide d'URLs de téléchargement cryptées, utilisez le cotillon suivant :
[optin-form gift-download-url filter=encrypt-url]à la place de celui-ci :
[optin-form gift-download-url]Si votre produit numérique compte plusieurs URLs de téléchargement, utilisez le cotillon suivant :
[optin-form gift-download-url part=1 filter=encrypt-url]
[optin-form gift-download-url part=2 filter=encrypt-url]
…à la place de celui-ci :
[optin-form gift-download-url part=1]
[optin-form gift-download-url part=2]
…Dans le champ Corps de votre e-mail de confirmation d'inscription, vous pouvez par exemple insérer un cotillon comme celui-ci :
Vous pouvez télécharger votre cadeau en cliquant sur le lien ci-dessous :
[optin-form gift-download-url filter=encrypt-url]
Il vous reste [optin-manager encrypted-urls-validity-duration] heures pour le faire. Ensuite, ce lien ne sera plus valide.Vous pouvez aussi insérer le cotillon ci-dessus dans le champ Instructions pour le prospect de la page d'édition de votre formulaire, et insérer le cotillon suivant dans le le champ Corps de votre e-mail de confirmation d'inscription :
[optin-form instructions]14. E-Mails
Les e-mails de confirmation et de notification d'inscription sont envoyés lorsqu'un internaute vient de s'inscrire à une liste de votre autorépondeur via l'un de vos formulaires. Ces e-mails sont complémentaires à ceux envoyés par votre autorépondeur et ne les remplacent pas. Les e-mails de confirmation et de notification d'activation sont envoyés (à condition que vous ayez activé l'enregistrement des prospects dans votre base de données) lorsqu'un internaute vient d'activer son abonnement à une liste de votre autorépondeur.
Les e-mails de confirmation et de notification d'activation sont complémentaires à ceux envoyés par votre autorépondeur et ne les remplacent pas.
Vous pouvez insérer des cotillons dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails afin d'afficher des informations concernant le formulaire et le prospect. Ces cotillons sont tout simplement les mêmes que ceux présentés dans les sections Affichage des Informations Concernant un Formulaire et Affichage des Informations Concernant un Prospect.
Lorsque vous n'utilisez pas l'attribut id, celui-ci prend automatiquement comme valeur l'ID du formulaire via lequel le prospect s'est inscrit pour le cotillon [optin-form], et l'ID du prospect faisant l'objet de la confirmation/notification pour le cotillon [prospect].
Vous pouvez plus généralement insérer dans ces champs tous les cotillons disponibles sur votre site.
Si vous inscrivez le prospect en tant que client, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant le client. Ces cotillons sont présentés dans cette section.
Si vous inscrivez le prospect à votre programme d'affiliation, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant l'affilié. Ces cotillons sont présentés dans cette section.
Si vous inscrivez le prospect dans un ou plusieurs de vos espaces membres, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant le membre. Ces cotillons sont présentés dans cette section.
Si vous inscrivez le prospect en tant qu'utilisateur WordPress, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant l'utilisateur. Ces cotillons sont présentés dans cette section.
Nom <adresse@e-mail>, Reply-To: Nom de réponse <adresse@e-mail-de-reponse>Vous pouvez aussi entrer plusieurs adresses e-mail séparées par des virgules dans le champ Destinataire des e-mails. Vous pouvez également insérer du code HTML dans le champ Corps des e-mails.
15. Autorépondeurs
Optin Manager vous permet d'inscrire vos prospects dans une liste d'autorépondeur. Vous devez effectuer les réglages indiqués dans cette section pour que cela fonctionne.
Pour les autorépondeurs suivants, vous devez entrer l'ID de la liste dans le champ Liste du module Autorépondeurs :
- AWeber
- CyberMailing
- MailChimp
- MailerLite
- Sendinblue
- Sendy
- SG Autorépondeur
Pour GetResponse, entrez la clé TOKEN de la liste. Pour MailerLite, entrez l'ID du groupe. Vous pouvez obtenir cette information via cette page en vous connectant à votre compte MailerLite.
Vous pouvez trouver l'ID d'une liste MailChimp dans la page List name & defaults.
Vous pouvez permettre à l'internaute de choisir une liste d'autorépondeur en insérant un cotillon comme celui-ci dans le champ Code de votre formulaire :
<p><label><strong>Liste :</strong> [select autoresponder-list]
[option value=liste1]Liste 1[/option]
[option value=liste2]Liste 2[/option]
…
[option value=listeN]Liste N[/option]
[/select]</label></p>Remplacez liste1, liste2… listeN par les IDs ou noms des listes.
15.1 AWeber
Vous devez effectuer quelques réglages afin qu'Optin Manager fonctionne avec AWeber. Vous avez deux méthodes. Si la première ne fonctionne pas, essayez la seconde.
Première méthode :
Allez sur cette page afin de récupérer votre cotillon d'autorisation et copiez-le dans le champ Clé API du module AWeber de la page Options. Optin Manager en extraira automatiquement votre clé API lorsque vous cliquerez sur l'un des boutons pour mettre à jour vos options.
Seconde méthode :
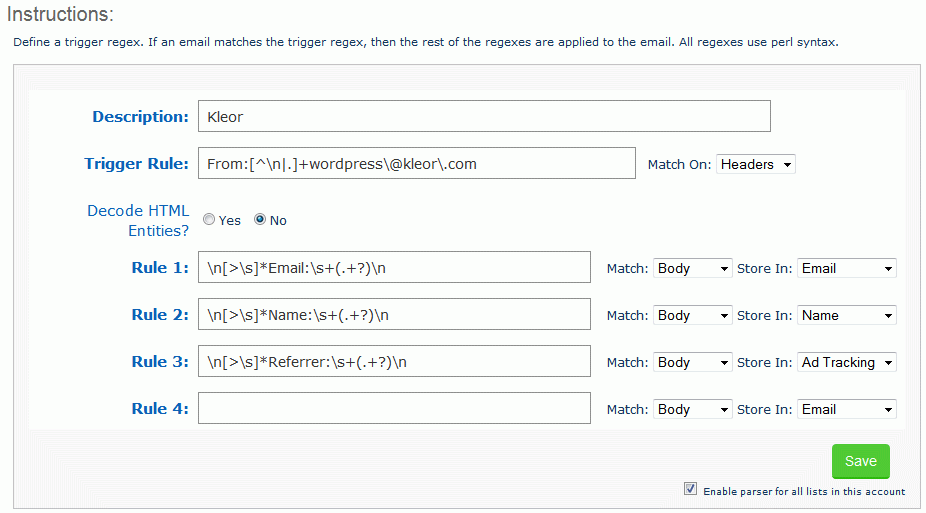
Allez dans votre compte AWeber, placez votre pointeur sur List Options, cliquez sur Email Parsers dans la liste déroulante qui apparaît puis sur add new en bas de la page à droite de Custom Parsers.

Email Parser d'AWeber
Entrez ce que vous voulez dans le champ Description et insérez ce cotillon dans le champ Trigger Rule :
From:[^\n|.]+wordpress\@domaine\.extensionen remplaçant domaine par le nom de domaine de votre site (sans l'extension) et extension par l'extension de votre nom de domaine (sans le point).
Si votre nom de domaine (avec l'extension) contient plus de 35 caractères, insérez plutôt ce cotillon dans le champ Trigger Rule :
From:[^\n|.]+w\@domaine\.extensionInsérez ce cotillon dans le champ Rule 1 :
\n[>\s]*Email:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 1, sélectionnez Email.
Insérez ce cotillon dans le champ Rule 2 :
\n[>\s]*Name:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 2, sélectionnez Name.
Insérez ce cotillon dans le champ Rule 3 :
\n[>\s]*Referrer:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 3, sélectionnez Ad Tracking.
Cliquez sur Save pour enregistrer votre parser. Ensuite, modifiez-le, cochez la case Enable parser for all lists in this account et cliquez sur Save afin d'activer votre parser pour toutes les listes de votre compte AWeber.
15.2 CyberMailing
Vous n'avez aucun réglage à effectuer pour qu'Optin Manager fonctionne avec CyberMailing, mais n'activez pas la protection contre les robots.
15.3 GetResponse
Vous devez renseigner la clé API de votre compte GetResponse dans le module Intégration des autorépondeurs de la page Options d'Optin Manager pour qu'Optin Manager fonctionne avec GetResponse. Vous pouvez obtenir votre clé API en vous connectant à votre compte GetResponse.
15.4 MailChimp
Vous devez renseigner la clé API de votre compte MailChimp dans le module Intégration des autorépondeurs de la page Options d'Optin Manager pour qu'Optin Manager fonctionne avec MailChimp. Vous pouvez obtenir votre clé API en vous connectant à votre compte MailChimp.
15.5 MailerLite
Vous devez renseigner la clé API de votre compte MailerLite dans le module Intégration des autorépondeurs de la page Options d'Optin Manager pour qu'Optin Manager fonctionne avec MailerLite. Vous pouvez obtenir votre clé API via cette page en vous connectant à votre compte MailerLite.
15.6 Sendinblue
Vous devez renseigner la clé API de votre compte Sendinblue dans le module Intégration des autorépondeurs de la page Options d'Optin Manager pour qu'Optin Manager fonctionne avec Sendinblue. Vous pouvez obtenir votre clé API en vous connectant à votre compte Sendinblue.
15.7 Sendy
Vous devez renseigner l'URL de votre installation de Sendy ainsi que votre clé API dans le module Intégration des autorépondeurs de la page Options d'Optin Manager pour qu'Optin Manager fonctionne avec Sendy. Vous pouvez obtenir votre clé API dans la page Settings de Sendy.
15.8 SG Autorépondeur
Vous devez renseigner l'ID de votre compte SG Autorépondeur ainsi que votre cotillon d'activation dans le module Intégration des autorépondeurs de la page Options d'Optin Manager pour qu'Optin Manager fonctionne avec SG Autorépondeur. Vous pouvez obtenir ces informations en vous connectant à votre compte SG Autorépondeur. Votre ID se trouve tout en haut de la colonne de gauche. Et votre cotillon d'activation se trouve en cliquant sur Code API dans le bloc Mon compte de la colonne de droite.
Si ça ne fonctionne pas, assurez-vous que l'extension cURL est bien activée sur le serveur qui héberge votre site Web.
16. Inscription en tant que Client
Vous pouvez inscrire vos prospects en tant que clients, si vous avez installé et activé Commerce Manager. Les options des modules Autorépondeurs, Inscription au programme d'affiliation, Espace membre, WordPress et Instructions personnalisées d'Optin Manager annulent et remplacent les options des modules du même nom dans Commerce Manager.
Si l'internaute s'inscrit à l'une de vos listes tout en étant connecté en tant que client, ou en indiquant une adresse e-mail identique à celle d'un client déjà existant, Optin Manager ne créera pas de nouveau compte client, mais mettra à jour la catégorie du client, si vous souhaitez affecter le prospect à une catégorie de client.
Lors de son inscription, s'il n'a pas fourni de login, le login du prospect est son adresse e-mail, s'il n'existe aucun client ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin. S'il n'a pas fourni de mot de passe, un mot de passe aléatoire est généré automatiquement.
Vous pouvez communiquer au prospect son login et son mot de passe de client, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [client login]
Votre mot de passe : [client password default="le même qu'avant"]Le prospect pourra à tout moment modifier son login et son mot de passe de client via le formulaire de modification de profil de Commerce Manager.
Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant le client. Ces cotillons sont présentés dans cette section.
17. Inscription au Programme d'Affiliation
Vous pouvez inscrire vos prospects à votre programme d'affiliation, si vous avez installé et activé Affiliation Manager. Les options des modules Autorépondeurs, Inscription en tant que client, Espace membre, WordPress et Instructions personnalisées d'Optin Manager annulent et remplacent les options des modules du même nom dans Affiliation Manager.
Si l'internaute s'inscrit à l'une de vos listes tout en étant connecté en tant qu'affilié, ou en indiquant une adresse e-mail identique à celle d'un affilié déjà existant, Optin Manager ne créera pas de nouveau compte d'affilié, mais mettra à jour la catégorie de l'affilié, si vous souhaitez affecter le prospect à une catégorie d'affilié.
Lors de son inscription, s'il n'a pas fourni de login, le login du prospect est la partie précédent le caractère @ de son adresse e-mail, s'il n'existe aucun affilié ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin. S'il n'a pas fourni de mot de passe, un mot de passe aléatoire est généré automatiquement.
Vous pouvez communiquer au prospect son login et son mot de passe d'affilié, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [affiliate login]
Votre mot de passe : [affiliate password default="le même qu'avant"]Le prospect pourra à tout moment modifier son login et son mot de passe d'affilié via le formulaire de modification de profil d'Affiliation Manager.
Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant l'affilié. Ces cotillons sont présentés dans cette section.
18. Espace Membre
Vous pouvez inscrire vos prospects dans un ou plusieurs de vos espaces membres, si vous avez installé et activé Membership Manager. Les options des modules Autorépondeurs, Inscription en tant que client, Inscription au programme d'affiliation, WordPress et Instructions personnalisées d'Optin Manager annulent et remplacent les options des modules du même nom dans Membership Manager.
Si l'internaute s'inscrit à l'une de vos listes tout en étant connecté en tant que membre, ou en indiquant une adresse e-mail identique à celle d'un membre déjà existant, Optin Manager ne créera pas de nouveau compte de membre, mais mettra à jour le compte du membre pour qu'il puisse accéder aux espaces membres que vous avez indiqués dans le champ Espaces membres. Il mettra aussi à jour la catégorie du membre, si vous souhaitez affecter le prospect à une catégorie de membre.
Lors de son inscription, s'il n'a pas fourni de login, le login du prospect est son adresse e-mail, s'il n'existe aucun membre ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin. S'il n'a pas fourni de mot de passe, un mot de passe aléatoire est généré automatiquement.
Vous pouvez communiquer au prospect son login et son mot de passe de membre, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [member login]
Votre mot de passe : [member password default="le même qu'avant"]Le prospect pourra à tout moment modifier son login et son mot de passe de membre via le formulaire de modification de profil de Membership Manager.
Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant le membre. Ces cotillons sont présentés dans cette section.
19. WordPress
Vous pouvez inscrire vos prospects en tant qu'utilisateurs WordPress. Lors de son inscription, s'il n'a pas fourni de login, le login du prospect est son adresse e-mail, s'il n'existe aucun utilisateur ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin. S'il n'a pas fourni de mot de passe, un mot de passe aléatoire est généré automatiquement.
Si l'internaute s'inscrit à l'une de vos listes tout en étant connecté en tant qu'utilisateur, ou en indiquant une adresse e-mail identique à celle d'un utilisateur déjà existant, Optin Manager ne créera pas de nouveau compte d'utilisateur.
Vous pouvez communiquer au prospect son login et son mot de passe d'utilisateur, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [user login]
Votre mot de passe : [user password]Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant l'utilisateur. Ces cotillons sont tout simplement les mêmes que ceux présentés dans la section Affichage des Informations Concernant l'Utilisateur.
20. Affichage des Informations Concernant l'Utilisateur
Pour afficher une information concernant l'utilisateur WordPress, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[user information]en remplaçant information par :
- date pour afficher la date d'inscription
- date-utc pour afficher la date d'inscription par rapport au temps UTC
- email-address pour afficher l'adresse e-mail
- first-name pour afficher le prénom
- id pour afficher l'ID
- last-name pour afficher le nom
- login pour afficher le login
- password pour afficher le mot de passe (uniquement dans les e-mails)
- website-url pour afficher l'URL du site Web
Exemple :
Votre login : [user login]20.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide (ce qui est le cas la plupart du temps lorsque l'internaute n'est pas connecté en tant qu'utilisateur), en utilisant l'attribut default, comme ceci :
[user information default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
20.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[user information filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[user information filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
21. Instructions Personnalisées
Vous pouvez ajouter des instructions personnalisées qui seront exécutées immédiatement après l'enregistrement d'un prospect, ou d'autres événements. Cela vous permet, entre autres, d'inscrire le prospect dans une liste d'un autorépondeur qui n'est pas encore pris en charge par Optin Manager.
Quelques compétences en PHP sont nécessaires. Dans le champ Code PHP, vous pouvez entrer du code PHP ou le chemin (par rapport au répertoire dans lequel se trouve votre fichier wp-config.php) d'un fichier PHP de votre site. Dans ce dernier cas, c'est le code PHP de ce fichier qui sera exécuté.
Les instructions personnalisées (pour l'enregistrement d'un prospect) sont exécutées en dernier à l'intérieur du fichier includes/add-prospect.php d'Optin Manager. Vous pouvez trouver où sont exécutées les instructions personnalisées des autres événements en ouvrant tous les fichiers d'Optin Manager avec un éditeur de texte comme Notepad++ et en recherchant la chaîne de caractères eval( dans ces fichiers.
Les instructions personnalisées de soumission de formulaire sont exécutées à l'intérieur du fichier includes/forms/processing.php d'Optin Manager. Vous pouvez exécuter différentes instructions suivant le formulaire en effectuant un test sur la variable $id définie dans le fichier forms.php d'Optin Manager.
22. Affiliation
Vous pouvez attribuer une commission à l'affilié ayant référé le prospect, si vous avez installé et activé Affiliation Manager, et si vous avez activé l'enregistrement des prospects dans votre base de données.
Vous pouvez payer en une seule fois les commissions sur les prospects référés durant une période donnée via la page Paiement d'Affiliation Manager. Tout est expliqué ici.
23. Champs Personnalisés
Vous pouvez, via la page Back office d'Optin Manager, ajouter un nombre illimité de champs personnalisés dans les pages Ajouter un formulaire, Ajouter une catégorie de formulaire et Ajouter un prospect afin d'enregistrer des données supplémentaires. Entrez un nom et une clé pour chaque champ personnalisé.
Par exemple, si vous souhaitez enregistrer la couleur préférée du prospect, entrez Couleur préférée comme nom et couleur-preferee comme clé.
Pour afficher une information personnalisée concernant un prospect, insérez dans vos articles/pages/widgets un cotillon comme celui-ci (n'oubliez pas le préfixe custom-field- juste avant la clé) :
[prospect custom-field-clé id=N]en remplaçant N par l'ID du prospect et clé par la clé du champ personnalisé.
Pour permettre au prospect de compléter ce champ, insérez dans le champ Code de vos formulaires un cotillon comme celui-ci (n'oubliez pas le préfixe custom-field- juste avant la clé) :
[input custom-field-clé]en remplaçant clé par la clé du champ personnalisé.
24. Sites Statiques Non Gérés Par WordPress
Optin Manager est conçu pour fonctionner avec un site WordPress, mais vous pouvez aussi l'utiliser avec un site statique non géré par WordPress, en suivant les instructions suivantes.
24.1 Installation de WordPress
Téléchargez WordPress et installez-le sur votre site. Vous n'utiliserez pas WordPress en tant que CMS pour gérer les pages de votre site, mais comme une interface vous permettant de gérer vos formulaires et prospects.
24.2 Les Fichiers de Votre Site
Si les fichiers générant les pages de votre site ont pour extension .htm ou .html, renommez cette extension en .php. Ouvrez-les avec un éditeur de texte comme Notepad++, cliquez sur Fichier, puis sur Enregistrer sous…. Une fenêtre s'ouvre. Dans le champ Type, sélectionnez PHP et cliquez sur Enregistrer.
Vous pouvez également recréer les fichiers générant les pages de votre site en partant de ce modèle.
24.3 Chargement de WordPress
Pour charger les fonctions de WordPress dans les fichiers PHP de votre site, ajoutez tout en haut de ces fichiers le cotillon suivant :
<?php
$wordpress_directory = 'Répertoire de WordPress';
$file = $wordpress_directory.'/wp-load.php';
while (strstr($file, '//')) { $file = str_replace('//', '/', $file); }
if (substr($file, 0, 1) == '/') { $file = substr($file, 1); }
$i = 0; while ((!file_exists($file)) && ($i < 8)) { $file = '../'.$file; $i = $i + 1; }
include_once $file;
?>Remplacez Répertoire de WordPress par le nom du répertoire dans lequel vous avez installé WordPress. Si vous l'avez installé à la racine de votre site, remplacez cette ligne :
$wordpress_directory = 'Répertoire de WordPress';par celle-ci :
$wordpress_directory = '';Insérez cette ligne de cotillon :
<?php wp_head(); ?>juste avant la balise </head>, et cette ligne de cotillon :
<?php wp_footer(); ?>juste avant la balise </body>.
24.4 Utilisation des Cotillons
La documentation d'Optin Manager vous fournit des cotillons permettant par exemple d'afficher dynamiquement des options d'Optin Manager. Pour les utiliser dans les fichiers PHP de votre site, insérez un cotillon comme celui-ci :
<?php echo do_shortcode('[votre-cotillon]'); ?>25. Personnalisation Avancée
25.1 Autorépondeurs Personnalisés
Vous pouvez ajouter un autorépondeur qui n'est pas nativement intégré à Optin Manager. Pour cela, créez un plugin avec un cotillon comme celui-ci (version simple) :
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array('function' => 'subscribe_to_my_autoresponder');
return $autoresponders; }
add_filter('optin_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}ou comme celui-ci (version plus élaborée) :
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array(
'function' => 'subscribe_to_my_autoresponder',
'display_function' => 'display_my_autoresponder',
'update_function' => 'update_my_autoresponder');
return $autoresponders; }
add_filter('optin_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}
function display_my_autoresponder($options, $back_office_options) { ?>
<table class="form-table"><tbody>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"><strong><label for="my_autoresponder_api_key"><?php _e('API key', 'optin-manager'); ?></label></strong></th>
<td><textarea style="padding: 0 0.25em; height: 1.75em; width: 50%;" name="my_autoresponder_api_key" id="my_autoresponder_api_key" rows="1" cols="50"><?php echo (isset($options['my_autoresponder_api_key']) ? $options['my_autoresponder_api_key'] : ''); ?></textarea>
<span class="description" style="vertical-align: 25%;"><a target="<?php echo $back_office_options['documentations_links_target']; ?>" href="https://www.kleor.com/optin-manager/documentation/#my-autoresponder"><?php _e('More informations', 'optin-manager'); ?></a></span></td></tr>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"></th>
<td><input type="submit" class="button-secondary" name="submit" value="<?php _e('Update', 'optin-manager'); ?>" /></td></tr>
</tbody></table>
<?php }
function update_my_autoresponder($options) {
if (isset($_POST['my_autoresponder_api_key'])) {
$_POST['my_autoresponder_api_key'] = trim($_POST['my_autoresponder_api_key']);
$options['my_autoresponder_api_key'] = $_POST['my_autoresponder_api_key']; }
return $options; }La fonction subscribe_to_my_autoresponder inscrit l'internaute dans une liste de l'autorépondeur. La fonction display_my_autoresponder affiche les options de l'autorépondeur dans le module Intégration des autorépondeurs de la page Options d'Optin Manager. Et la fonction update_my_autoresponder met à jour ces options lorsqu'on soumet le formulaire de cette page.
Pour mieux comprendre comment faire, regardez le code source de ce plugin.
25.2 Fichiers Personnalisés
Vous pouvez remplacer tous les fichiers d'Optin Manager (sauf optin-manager.php) par vos propres fichiers. Pour cela, créez le dossier optin-manager-custom-files dans le répertoire des plugins (celui dans lequel vous avez installé Optin Manager) de votre site Web.
Par exemple, si vous souhaitez remplacer le fichier includes/data.php d'Optin Manager par un fichier que vous avez personnalisé, créez le dossier includes dans le dossier optin-manager-custom-files, et uploadez votre fichier data.php dans ce dossier.
Vous pouvez définir vous-même le répertoire dans lequel sont stockés vos fichiers personnalisés, en insérant cette ligne :
define('OPTIN_MANAGER_CUSTOM_FILES_PATH', ABSPATH.'custom-files/optin-manager/');juste après :
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');dans votre fichier wp-config.php.
Remplacez custom-files/optin-manager par ce que vous voulez. La valeur de OPTIN_MANAGER_CUSTOM_FILES_PATH doit se terminer par un /.
25.3 Langues Personnalisées
Optin Manager est développé en anglais et contient des fichiers qui le traduisent en français. Si vous le souhaitez, vous pouvez le traduire dans une autre langue.
Pour cela, créez votre répertoire de fichiers personnalisés en suivant ces indications. Créez le dossier languages à l'intérieur de celui-ci, et uploadez vos fichiers de traduction dans ce dossier.
Vous pouvez créer vos fichiers de traduction grâce au fichier languages/optin-manager.pot du plugin, et en utilisant le logiciel gratuit Poedit. Vos deux fichiers de traduction MO et PO doivent être nommés comme ceci :
optin-manager-ll_CC.mo
optin-manager-ll_CC.pooù ll_CC est la valeur affichée par cette ligne de cotillon :
echo get_locale();lorsqu'elle est exécutée dans l'un des fichiers de votre site WordPress.
26. FAQ
26.1 Puis-je utiliser des cotillons dans les champs des pages d'administration ?
Oui. Vous pouvez insérer tous les cotillons disponibles sur votre site dans la plupart des champs des pages d'administration d'Optin Manager.
26.2 Comment puis-je utiliser des cotillons dans mon thème WordPress ?
Insérez dans les fichiers PHP de votre thème un cotillon comme celui-ci :
<?php echo do_shortcode('[votre-cotillon]'); ?>26.3 Comment puis-je utiliser des cotillons dans les commentaires ?
Modifiez le fichier functions.php (créez-le s'il n'existe pas) de votre thème WordPress et ajoutez cette ligne de cotillon :
add_filter('comment_text', 'do_shortcode');26.4 Comment puis-je utiliser des cotillons dans les attributs des cotillons ?
Vous pouvez entrer des cotillons pour la plupart des attributs des cotillons d'Optin Manager, à condition de remplacer [ par ( et ] par ), comme ceci :
[votre-cotillon attribut='(votre-autre-cotillon)']N'oubliez pas les guillemets simples au début et à la fin du cotillon.
26.5 Comment puis-je imbriquer plusieurs cotillons identiques ?
Lorsque vous imbriquez plusieurs cotillons identiques, vous devez ajouter un nombre entier entre 1 et 3 à la fin des tags de ces cotillons afin qu'ils fonctionnent correctement, comme ceci :
[optin-counter…]…
[optin-counter1…]…
[optin-counter2…]…
[optin-counter3…]…
[/optin-counter3]…
[/optin-counter2]…
[/optin-counter1]…
[/optin-counter]27. Améliorations
- Version 8.6.4
- Ajout du support de hCaptcha
- Version 8.6.2
- Ajout d'un bouton Prévisualiser juste à côté des champs permettant d'entrer un code
- Version 8.6.1
- Ajout du support de MailerLite
- Version 8.6
- Ajout du support de reCAPTCHA v3
- Version 8.5
- Ajout du glisser-déposer dans les pages d'administration
- Version 8.4.5
- Ajout du support de Sendinblue et Sendy
- Version 8.4.4
- Correction d'un bug avec l'API REST et les requêtes de boucle
- Version 8.4.1
- Correction d'un bug avec GetResponse
- Migration vers la nouvelle API de GetResponse
- Version 8.4
- Amélioration de l'ergonomie des pages d'administration
- Version 8.3
- Amélioration de la mise à jour automatique
- Version 8.2
- Ajout du module Réponses dans la page Back office
- Version 8.1.2
- Correction d'un bug avec les cotillons
- Version 8.1
- Ajout de la possibilité de supprimer plusieurs éléments d'un seul coup
- Version 8.0
- Amélioration du design des pages d'administration
- Configuration optimale du plugin en fonction des réponses données par l'utilisateur à quelques questions
- Ajout d'une assistante virtuelle et d'une visite guidée du plugin
- Version 7.3.1
- Optimisation des styles CSS des pages d'administration pour WordPress 5.1
- Version 7.3
- Utilisation de openssl_encrypt plutôt que mcrypt_encrypt
- Version 7.2
- Utilisation des fonctions anonymes plutôt que create_function
- Version 7.1
- Amélioration de la compatibilité avec le RGPD
- Version 7.0
- Migration de reCAPTCHA v1 vers reCAPTCHA v2
- Version 6.8.9
- Amélioration de l'intégration avec SG Autorépondeur
- Version 6.8.7
- Amélioration de l'intégration avec SG Autorépondeur
- Version 6.8.4
- Création automatique d'un formulaire quand le plugin est installé pour la première fois
- Version 6.8.3
- Nouvelle API de SG Autorépondeur
- Version 6.8.2
- Amélioration de l'enregistrement en tant qu'utilisateur
- Version 6.8
- Amélioration du module Activation/Mise à jour
- Version 6.7.6
- Nouvelle API de SG Autorépondeur
- Version 6.7
- Ajout de la possibilité d'utiliser des langues personnalisées
- Version 6.6
- Ajout de la possibilité d'utiliser des fichiers personnalisés
- Version 6.5.2
- Amélioration de quelques cotillons
- Version 6.5
- Ajout de la possibilité d'ajouter un autorépondeur personnalisé
- Amélioration de la fonction optin_mail
- Version 6.3.5
- Optimisation des styles CSS des pages d'administration pour WordPress 4.4
- Version 6.3
- Adaptation à WordPress 4.3
- Version 6.2.2
- Amélioration du support d'AWeber
- Version 6.2
- Amélioration de la sécurité des instructions personnalisées
- Amélioration de l'ergonomie des pages d'administration
- Version 6.1.2
- Amélioration du générateur de mot de passe
- Version 6.1.1
- Amélioration de l'ergonomie des pages d'administration
- Version 6.1
- Amélioration du module Capacités de la page Back office
- Version 6.0.3
- Ajout du champ country_code dans la table des prospects
- Version 6.0
- Ajout de la possibilité de mettre à jour automatiquement le plugin
- Amélioration de l'ergonomie des pages d'administration
- Version 5.9.7
- Ajout de la possibilité d'exécuter des instructions personnalisées immédiatement après la soumission d'un formulaire
- Version 5.9.4
- Correction d'un bug avec PHP 5.5
- Version 5.9.2
- Amélioration de l'ergonomie des pages d'administration
- Optimisation des styles CSS des pages d'administration pour WordPress 3.9.1
- Version 5.9.1
- Amélioration de la stabilité du plugin
- Version 5.9
- Amélioration de l'ergonomie des pages d'administration
- Version 5.8.6
- Amélioration du cron
- Version 5.8.5
- Ajout de la possibilité d'exiger la double saisie de certains champs de formulaires (adresse e-mail, mot de passe, etc.)
- Version 5.8.4
- Ajout du support de l'attribut HTML5 pattern
- Version 5.8.3
- Ajout de la possibilité de configurer différents messages d'erreur pour chaque champ d'un formulaire
- Version 5.8.2
- Amélioration de la stabilité du plugin quand son dossier est renommé
- Version 5.8.1
- Ajout de la possibilité d'être notifié des nouvelles versions du plugin via l'interface de WordPress
- Version 5.8
- Optimisation des styles CSS des pages d'administration pour WordPress 3.8
- Amélioration de la désinstallation du plugin



